Bạn đang xem: Bootstrap 5 có gì mới
Bootstrap 5 đã tất cả những chuyển đổi lớn, bao hàm cả việc hoàn thành hỗ trợ mạng internet Explorer (IE) và dựa vào jQuery. Được trở nên tân tiến bởi Twitter, Bootstrap là framework CSS phổ cập nhất trên cầm giới.
Động thái của Bootstrap khi kết thúc hỗ trợ IE khiến thị phần của mạng internet Explorer liên tiếp giảm, chỉ chiếm không đến 3% trong tổng số những trình để mắt tới web.
Hãy hiểu tiếp để biết thêm những đổi mới nào đã có thực hiện so với Bootstrap và chúng ảnh hưởng đến bạn ra sao nhé!
1. JQuery
Bootstrap sẽ không sử dụng tủ sách jQuery nữa. Cầm vào đó, nhóm cách tân và phát triển đã cải thiện thư viện JavaScript nhằm thực hiện chuyển đổi này. Sự phụ thuộc vào jQuery không nhất thiết là 1 điều xấu vào Bootstrap.
Trên thực tế, sự thành lập và hoạt động của jQuery đã biến hóa hoàn toàn cách sử dụng JavaScript. Nó đơn giản dễ dàng hóa các tác vụ viết bằng JavaScript mà còn nếu không sẽ phải mất nhiều dòng mã.
Bất chấp tất cả những điều này, nhóm phân tích đã quyết định đào thải nó. Điều này đi kèm với công dụng của những tệp nguồn nhỏ dại hơn và thời gian tải trang cao hơn. Đây là một chuyển đổi cần thiết sẽ giúp đỡ Bootstrap có được một phong cách thân thiết hơn trong tương lai.
Kích thước tệp nguồn vẫn trở nên nhẹ hơn 85KB JavaScript được rút gọn và đây là chìa khóa do Google coi thời gian tải trang cho các trang web trên sản phẩm công nghệ di động là một trong những yếu tố xếp hạng.
Vì việc thực hiện jQuery ko còn quan trọng trong Bootstrap 5 nữa, chúng ta vẫn rất có thể sử dụng nó trường hợp muốn. Cũng cần xem xét rằng toàn bộ các plugin JavaScript vẫn có sẵn.
2. Thuộc tính tùy chỉnh cấu hình CSS
Bằng bí quyết bỏ cung ứng Internet Explorer, các thuộc tính CSS cấu hình thiết lập (biến) có thể được sử dụng. IE không cung cấp các nằm trong tính tùy chỉnh thiết lập – đây chỉ là 1 trong những lý do khiến nó giam giữ các nhà phát triển web vào một thời gian dài.
Thuộc tính tùy chỉnh cấu hình CSS tạo nên CSS linh hoạt hơn và hoàn toàn có thể lập trình được. Những biến CSS được thêm tiền tố -bs để tránh xung bỗng nhiên với CSS của bên thứ ba.
Có hai loại biến có sẵn: vươn lên là root và biến chuyển component.
Các thay đổi root có thể được truy vấn ở bất kể nơi nào Bootstrap CSS được tải. Các biến này bên trong tệp _root.scss cùng là một phần của tệp dist sẽ biên dịch.
Xem thêm: Tổng Hợp 15 Bài Hát Về Mưa Buồn, Tổng Hợp Những Bài Hát Về Mưa Nhẹ Nhàng, Hay Nhất
Các biến component được thực hiện làm biến cục bộ trong những thành phần thay thể. Chúng tương đối hữu ích nhằm tránh kế thừa ngẫu nhiên những kiểu trong các thành phần như bảng lồng nhau.
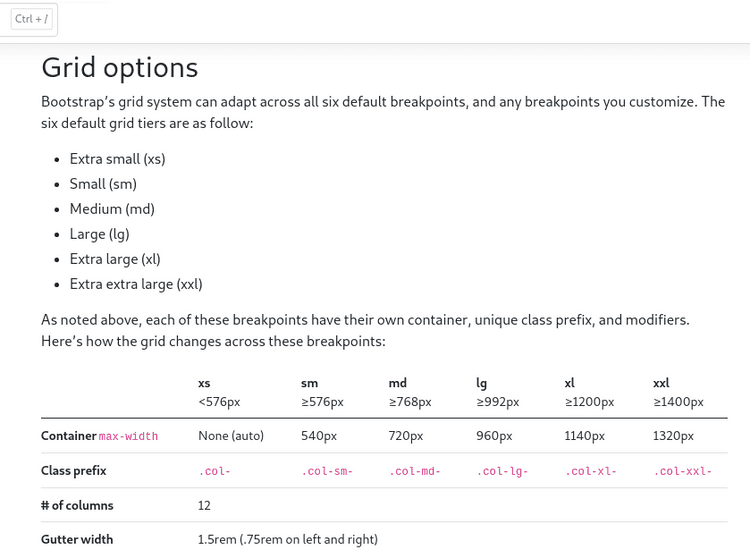
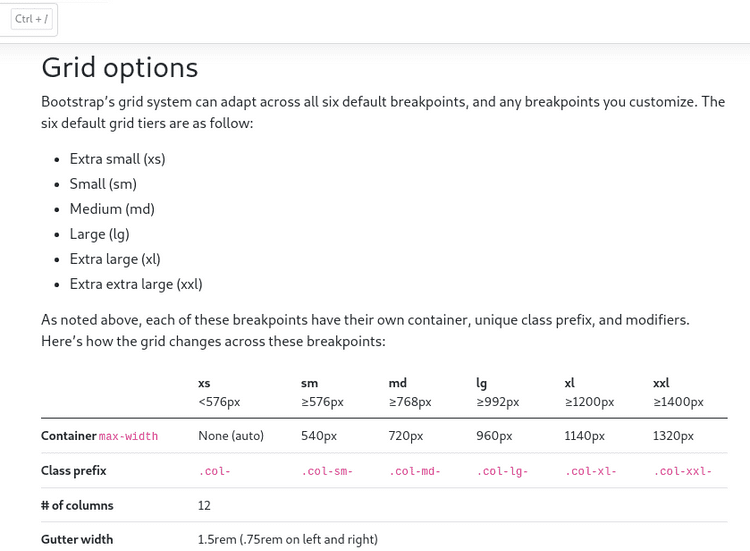
3. Grid


Do có một số trong những vấn đề khi upgrade từ phiên phiên bản 3 lên 4, lần này Bootstrap 5 vẫn giữ lại phần lớn hệ thống. Một số thay đổi như:
Lớp gutter (.gutter) vẫn được thay thế thành một app (.g *) giống hệt như margin và paddingCác lớp khoảng cách dọc cũng đã được bao gồmCác cột không hề được mang định thành position: relative4. Documentation
Tài liệu sẽ được cải tiến với nhiều tin tức hơn, đặc biệt là khả năng tùy chỉnh. Một vấn đề thông dụng là với khá nhiều trang web thực hiện Bootstrap, chúng ta cũng có thể xác định ngay lập tức rằng trang kia đang áp dụng Bootstrap. Bootstrap 5 giờ đây có giao diện mới và kỹ năng tùy biến tốt hơn.
Bạn gồm thể tùy chỉnh chủ đề của chính mình một cách linh hoạt rộng để không phải mọi trang web hoặc vận dụng đều giống nhau. Trang chủ đề v4 thực sự đã làm được mở rộng với nhiều nội dung cùng đoạn mã rộng để sản xuất trên những tệp Sass (bộ xử trí trước CSS phổ biến). Bạn cũng có thể tìm thấy một dự án công trình npm mới bước đầu trên căn nguyên GitHub bao gồm sẵn bên dưới dạng template.
Bảng màu cũng đã được không ngừng mở rộng trong phiên bản 5. Khối hệ thống màu tích hợp mở rộng giúp chúng ta có thể dễ dàng tạo ra kiểu màu sắc của mình. Nhiều công việc cũng vẫn được tiến hành để cải thiện độ tương phản nghịch màu sắc, bao gồm cả việc bổ sung cập nhật chỉ số độ tương phản color trong tài liệu màu sắc Bootstrap.
5. Size Control
Bootstrap đã cải thiện các form Control, đầu vào Group và không những thế nữa.
Trong v4, Bootstrap đang sử dụng những Form Control thiết lập ngoài những giá trị mang định được cung cấp bởi từng trình duyệt. Trong v5, tất cả chúng hiện đã có được tùy chỉnh. Tất cả các nút radio, checkbox, file, range và hơn thế nữa để cung ứng cho chúng hình ảnh và hành vi giống nhau trên các trình duyệt khác nhau.
Các form Control mới không hề chứa các đánh dấu nhiều màu sắc không buộc phải thiết, mà vậy vào đó, tập trung vào các tính năng thi công tiêu chuẩn chỉnh và hợp lý.
6. Thêm API luôn thể ích
Giống như Tailwind CSS, Bootstrap hiện cũng đang thêm 1 thư viện nhân tiện ích. Nhóm Bootstrap bảo rằng họ vô cùng vui khi thấy những nhà cải tiến và phát triển khác sẽ “thách thức cách cửa hàng chúng tôi đã xây dừng trên website trong hơn một thập kỷ qua. ”
Các một thể ích đang xuất hiện động lực trong xã hội phát triển với nhóm Bootstrap đã chú ý đến. Trước đó, đội đã bổ sung điều khoản cho những tiện ích trong v4 bằng phương pháp sử dụng các lớp $enable-*. Trong v5, họ đã chuyển đổi cách tiếp cận API và ngữ điệu và cú pháp bắt đầu trong Sass. Điều này vẫn cung cấp cho bạn sức bạo dạn để tạo các tiện ích mới trong những khi vẫn có thể xóa hoặc sửa đổi những giá trị mang định sẽ cho.
Như một cách để tổ chức xuất sắc hơn, một vài tiện ích có trong phiên phiên bản 4 đã có được chuyển mang lại phần Helpers.
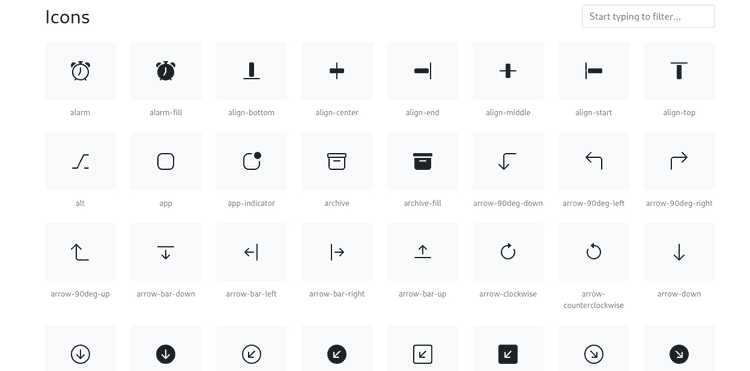
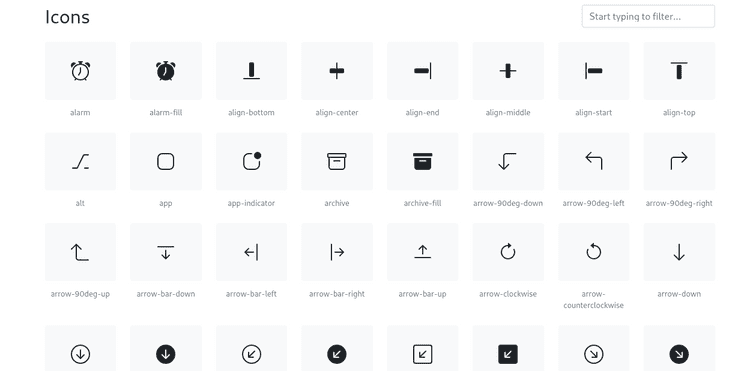
7. Thư viện Icon mới


Bootstrap từ hào vày họ tất cả thư viện hình tượng SVG mã nguồn mở với trên 1.300 biểu tượng.
Vì là hình hình ảnh SVG, chúng có thể nhanh nệm mở rộng size và có thể được thực hiện theo vô số phương pháp và cũng khá được tạo kiểu bằng CSS.
Bạn gồm thể thiết lập các biểu tượng bằng npm:














