Trong bài viết này, ITPlus Academy đã hướng dẫn các bạn cách chuyển ảnh bitmap quý phái vector, hi vọng để giúp đỡ ích được chúng ta trong quy trình thiết kế.
Bạn đang xem: Cách chuyển ảnh thành vector trong ai

Ảnh bitmap (bên trái) và ảnh vector sau khoản thời gian hoàn thành nội dung bài viết này
Quá trình được thực hiện qua 5 bước:
Bước 1: chọn hình ảnh cần chuyển
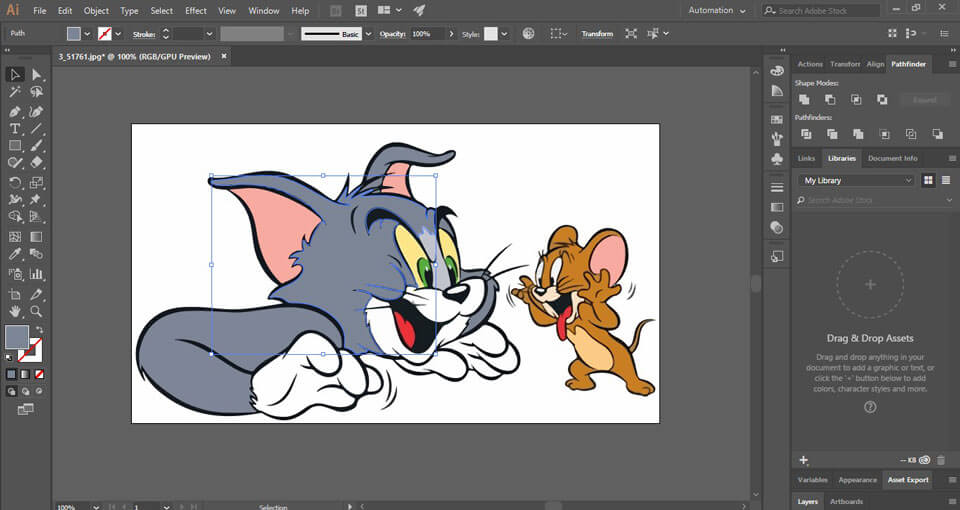
Hình ảnh được xem như là yếu tố đầu vào của quá trình, vì chưng đó, lựa chọn hình ảnh chính xác là một trong bước cực kỳ quan trọng. Không hẳn hình ảnh nào cũng rất có thể chuyển sang format vector được. Hình ảnh đơn giản với ít cụ thể sẽ được ưu tiên, trong bài viết này, tác giả chọn hình hình ảnh Tom và Jerry, một hình ảnh tương đối dễ gửi đổi.

Mở hình ảnh cần đưa thành vector trong photoshop, ở đây khi phóng to chúng ta thấy ảnh bị bể siêu nhiều
Bên cạnh hình ảnh ít chi tiết, color đơn giản cũng hỗ trợ cho qúa trình sẽ dễ ợt hơn. Hình ảnh thiên nhiên, phim hành động, biết tới không phù hợp. Trái lại, đa số hình hình ảnh với tông màu nền đơn giản, ví dụ rất xứng đáng quan tâm.
Bước 2: sử dụng công cố gắng image trade
Image Trade mang đến phép họ lấy tin tức của màu sắc để chế tác thành bản sao, hình ảnh có bình thường một màu sẽ tiến hành tập thích hợp lại tạo nên thành một mảng vector.Mở hình ảnh cần chỉnh, nhấp vào hình ảnh để chọn tùy chỉnh thiết lập cho hình ảnh, chọn chế độ hiển thị các tác dụng (như khoanh đỏ trên hình).
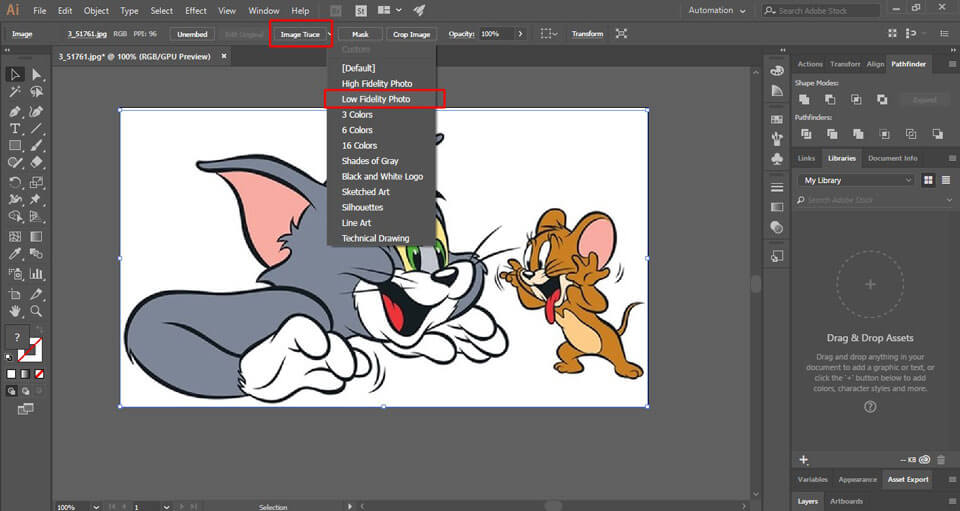
Nhấp vào trình solo bên cạnhImage Trace, lựa chọn High Fidelity PhotohoặcLow Fidelity Photo.

Image Trace -> Low Fidelity Photo
Low Fidelity Photophù hợp cho các bức hình ảnh có độ phân giải thấp, trong những lúc đó, High Fidelity Photodành cho mọi bức ảnh có độ sắc nét cao hơn
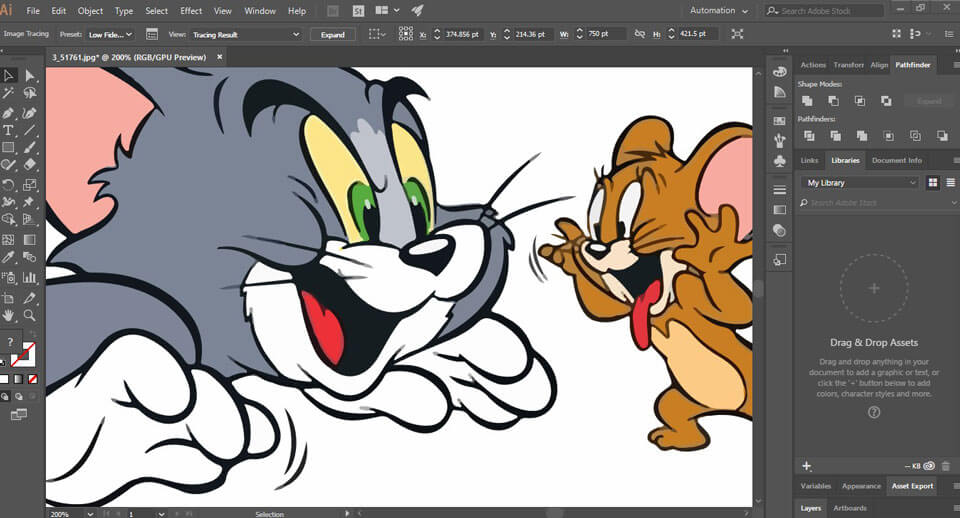
Hình bên trên là hình ảnh trước khi lựa chọn sang chế độLow Fidelity Photo. Đó là hình ảnh đang ở chế độ pixel, còn trên đây là ảnh khi kết thúc quá trình, ảnh không còn bị đổ vỡ khi phóng to lớn nữa và bắt đầu xuất hiện nay vector.

Bước 3: Phân ra các nhóm màu
Sau bước 2, hình hình ảnh được chuyển sang dạng nhóm vector, và quá trình này sẽ kết thúc sau khi bạn bóc các nhóm màu ra riêng biệt. Phương tiện Expand để giúp đỡ bạn tiến hành điều đó. Chọn hình hình ảnh và thừa nhận Expand.

Ảnh sau khoản thời gian xuất ra thành 1 đội vector
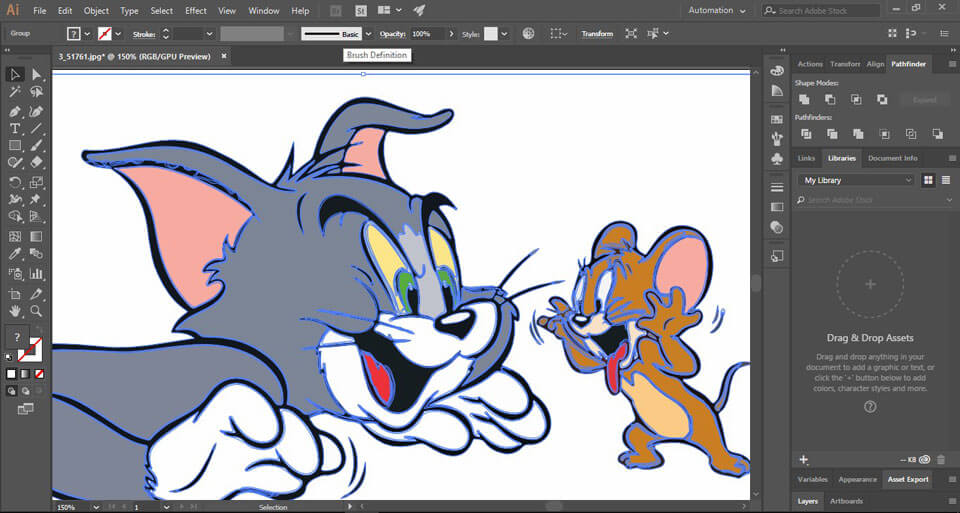
Tại đây, AI đã hiển thị tập hợp những mảng màu tạo cho hình ảnh của chúng ta khi lựa chọn hình đã ra đa số điểm màu sắc xanh. Để tách bóc vector vào AI, bạn chọn hình ảnh, nhấn loài chuột phải, lựa chọn Ungroup.
Xem thêm: Tuần Này Tuần Bao Nhiêu - Hôm Nay Thứ Mấy Trong Tuần
Sau lúc tách, giờ đồng hồ đây bạn có thể thao tác hoặc sửa thay đổi từng mảng vector theo ý muốn của mình.
Đồng thời khi nhìn sang Tab Layout, các bạn sẽ thấy hình ảnh đã bóc tách ra các layout không giống nhau.

Sau khi ungroup, bạn có thể tách thành hồ hết đường vector riêng theo team màu nhằm tô màu bạn thích
Bước 4: chỉnh sửa hình vector của công ty
Bạn rất có thể thoải mái thao tác làm việc với hình vector của bản thân mình như xoá, thêm, bớt, nhân đoi hay đổi màu…
Để tô màu mảng vector, nhấp vào 1 layout với chọnSelect > Same > Fill Color.
Để chỉnh color hoặc không ngừng mở rộng trên mảng vector vắt thể, lựa chọn layer -> thực hiện công vậy Direct Selection.
Sau khi lựa chọn layer rồi. Chúng ta cũng có thể điền thêm màu bổ sung vào bằng cách dùng công cụPenToolhoặcBrush.
Bước 5: cất giữ hình hình ảnh của bạn
Sau lúc hiệu chỉnh vector với xóa nền trắng, các bạn sẽ thu được công dụng như hình bên dưới đây. Để phục vụ cho quy trình chỉnh sửa tiếp theo, hãy lưu file của doanh nghiệp lại theo định dạng phù hợp. Có nhiều định dạng các bạn chọn xuất ra là:PDF, AI, EPS, SVG. Vào trường phù hợp này tôi sẽ lựa chọn đuôi SVG.
Để xuất file, chọnFile> Export> Export As, lựa chọn đuôi nên xuất là SVG. Tiếp theo, chúng ta chọn băng thông cần lưu tệp tin và thực hiện lưu.

Hình ảnh sau khi được xuất ra
Vậy là bọn họ đã kết thúc chuyển ảnh bitmap lịch sự vector qua illustrator.
Hiện tại, ITPlus Academy tất cả tổ chức những khoá học thi công chuyên nghiệp, chúng ta có thể tham khảo tại:














