Tóm tắt
Nếu chúng ta từng trải qua xúc cảm phải nuốm óc để ý đến cách đặt tên cho 1 folder hoặc một file trong quá trình thao tác chưa? Nếu bao gồm thì các bạn không đơn độc đâu. Câu hỏi đặt tên, tổ chức thư mục trong thừa trình thao tác tuy là việc nhỏ nhưng lại khôn cùng quan trọng. Nên chúng ta đừng xem thường nó nhé. Một fan giảng viên đã có lần nói với bản thân "Chỉ cần nhìn vào cách tổ chức triển khai File Explorer của một bạn thì cũng rất có thể hiểu được người đó có ngăn nắp và gọn gàng hay không".
Bạn đang xem: Cách đặt tên file khoa học
Tiếp nối với bài xích trước "Làm quen thuộc với Visual Studio cùng Visual Studio Code" ở bài này mình sẽ sở hữu một vài gợi ý trong bài toán tổ chức, đánh tên folder, tên tệp tin cho các bạn hình dung rõ hơn nhé. Cùng bắt đầu nào!!!
Cách cai quản lí folder
Một điều mà chúng ta mới học hoặc bắt đầu tiếp xúc với máy vi tính thường vứt qua. Đó là biện pháp đặt thương hiệu file sao để cho dễ nhớ với tổ chức thư mục như rứa nào mang lại khoa học. Chúng ta cứ đánh tên cho hoàn thành hay lưu giữ đại vào đâu này cũng được. Cùng rồi mang đến lúc cần sử dụng phải mất thời hạn tìm lại, thậm chí không ghi nhớ nó sống đâu.
1. Giải pháp đặt thương hiệu file sao cho dễ nhớ

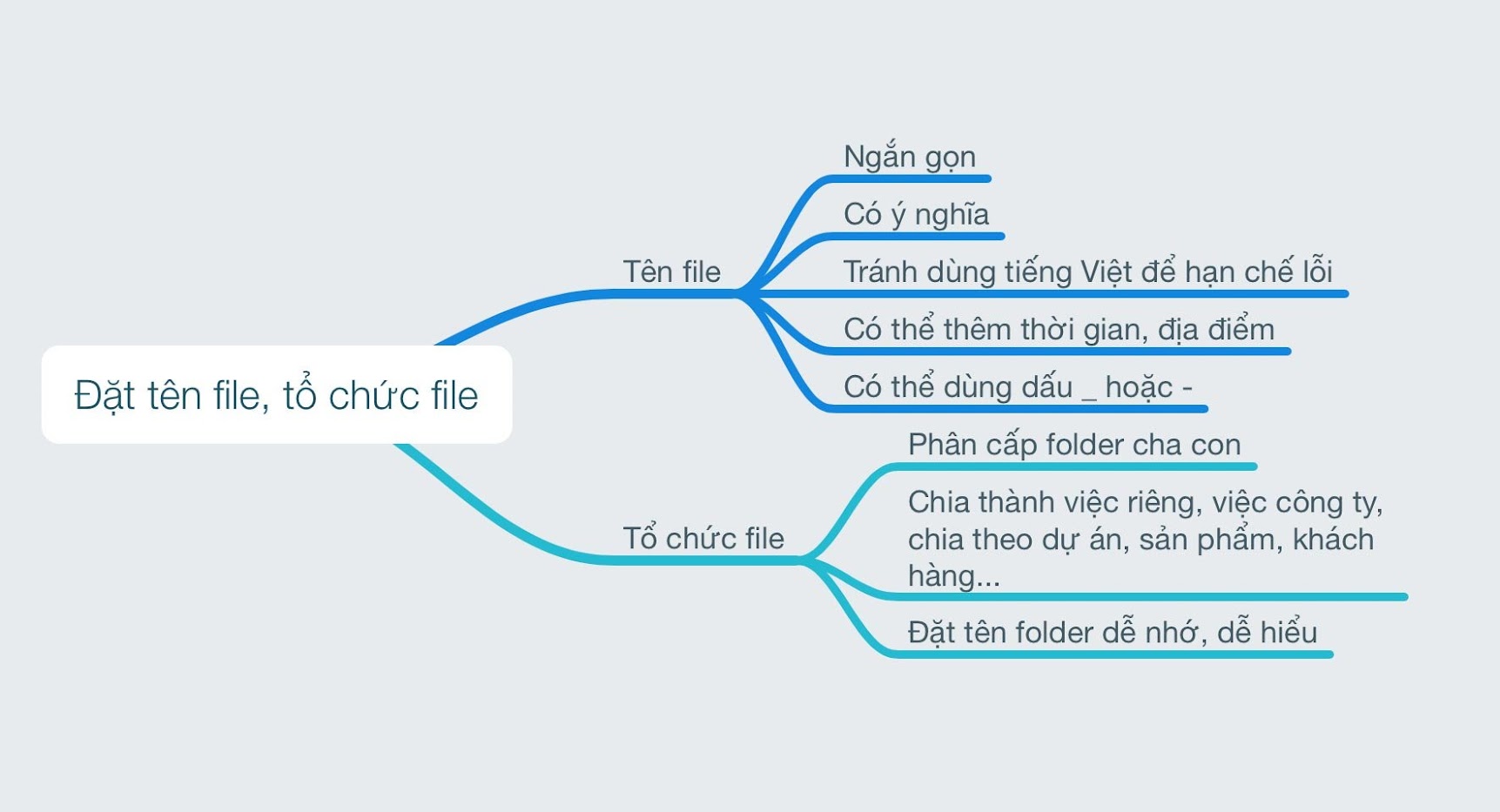
Quy tắc mình đánh tên file
Không đặt hồ hết tên không tồn tại ý nghĩa.Tên phải nói về nội dung chủ yếu của file sao cho dễ ghi nhớ và đặc biệt quan trọng phải tất cả ý nghĩa.Không cần chứa các dấu giờ đồng hồ Việt và khoảng trắng (vì có thể bị lỗi lúc sử dụng).Có thể dĩ nhiên mốc thời gian, vị trí hoặc tên tín đồ nào đó.VD: Thầy giao cho doanh nghiệp hai bài bác tập kiếm tìm số nguyên tố và tìm số lớn số 1 trong mảng. Phân tích từ đề bài mình đánh tên như sau. **Bài tập 1 là tìm số nguyên tố trong mảng: mang_BT1_SoNguyenTo.cpp và tựa như với bài tập 2: mang_BT2_SoLonNhat.cpp. Mình đã đi từ chiếc bao quát tới các chi tiết nhỏ dại hơn. Như các bạn có thể thấy biện pháp đặt tên của bản thân mình đều ngắn gọn cùng chứa không thiếu thốn thông tin cần thiết.
Các bạn nên được đặt tên chỉn chu ngay thời gian đầu, đừng nghĩ rằng bản thân cứ để cho xong rồi sau này sửa lại. Bản thân đã gặp nhiều ngôi trường hợp vậy nên và mang đến cuối file rác của các bạn quá các và yêu cầu mở từng tệp tin ra để xem với rename hoặc thậm chí còn còn ko thèm ngó tới. Cho nên việc bỏ ra một chút ít thời gian thuở đầu sẽ tác dụng hơn siêu nhiều.
2. Cách tổ chức triển khai và quản lí lí folder
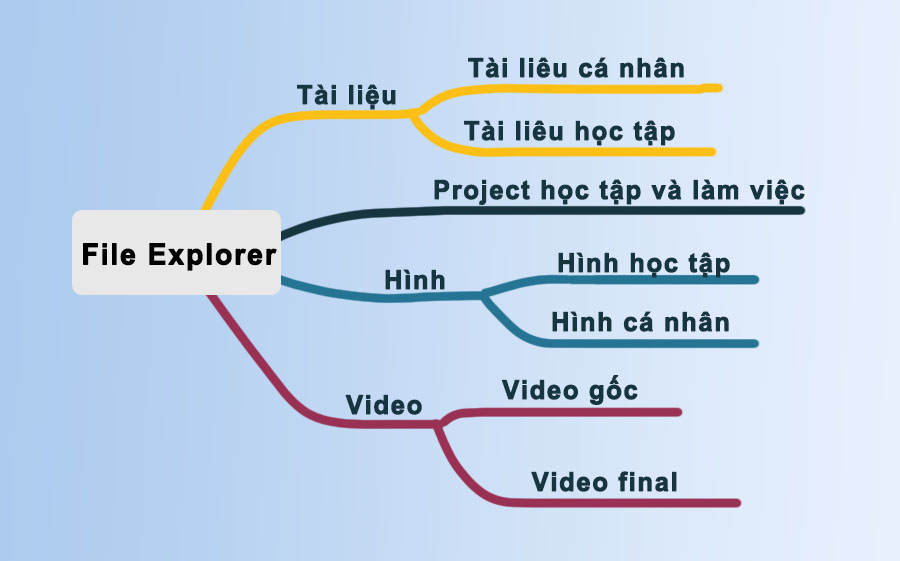
Ngoài phương pháp đặt tên file thì việc tổ chức folder như núm nào mang đến dễ cai quản lí cũng đặc trưng không kém. Việc này giúp chúng ta phân một số loại dữ liệu, dễ dàng quản lí và tìm kiếm.

Như các chúng ta có thể thấy thì sơ thiết bị trên của bản thân mình tuân thủ những quy tắc sau:Tên folder phụ thân phải tổng quan được các folder con cùng tên phải rất là ngắn gọn. Tên thư mục càng bao hàm thì sau này có nhiều folder con họ sẽ ko cần đổi tên lại thư mục cha.Sử dụng các thư mục có sẵn của hệ điều hành như: Pictures, Video, Document,...Các file cá thể và file làm việc, học tập cần được chia ra để dễ dàng quản lí hơn.
Điều quan trọng của việc này là cần làm liên tiếp và có mặt thói quen, làm một lần không hỗ trợ được gì cả (giống như dọn dẹp và sắp xếp nhà cửa). Hãy coi nó như tủ xống áo của mình, càng nhỏ gọn càng tốt. Mỗi người sẽ có những cách tổ chức folder khác nhau nhưng chỉ cần áp dụng các quy tắc thì các bạn sẽ có một "căn phòng" nhỏ gọn và sạch mát sẽ.
3. Biện pháp tạo project vào Visual Studio cùng Visual Studio Code
Mình vẫn hướng dẫn các bước tạo một project thế nào và áp dụng các quy tắc đánh tên mình đã chia sẻ ở trên luôn luôn nhé.
Do Visual Studio có nhiều phiên bản nên mình sẽ kiểm tra hai phiên bản mình đang áp dụng là VS 2013 cùng VS 2019 nhé!
Bắt đầu với VS 2013 trước nhé
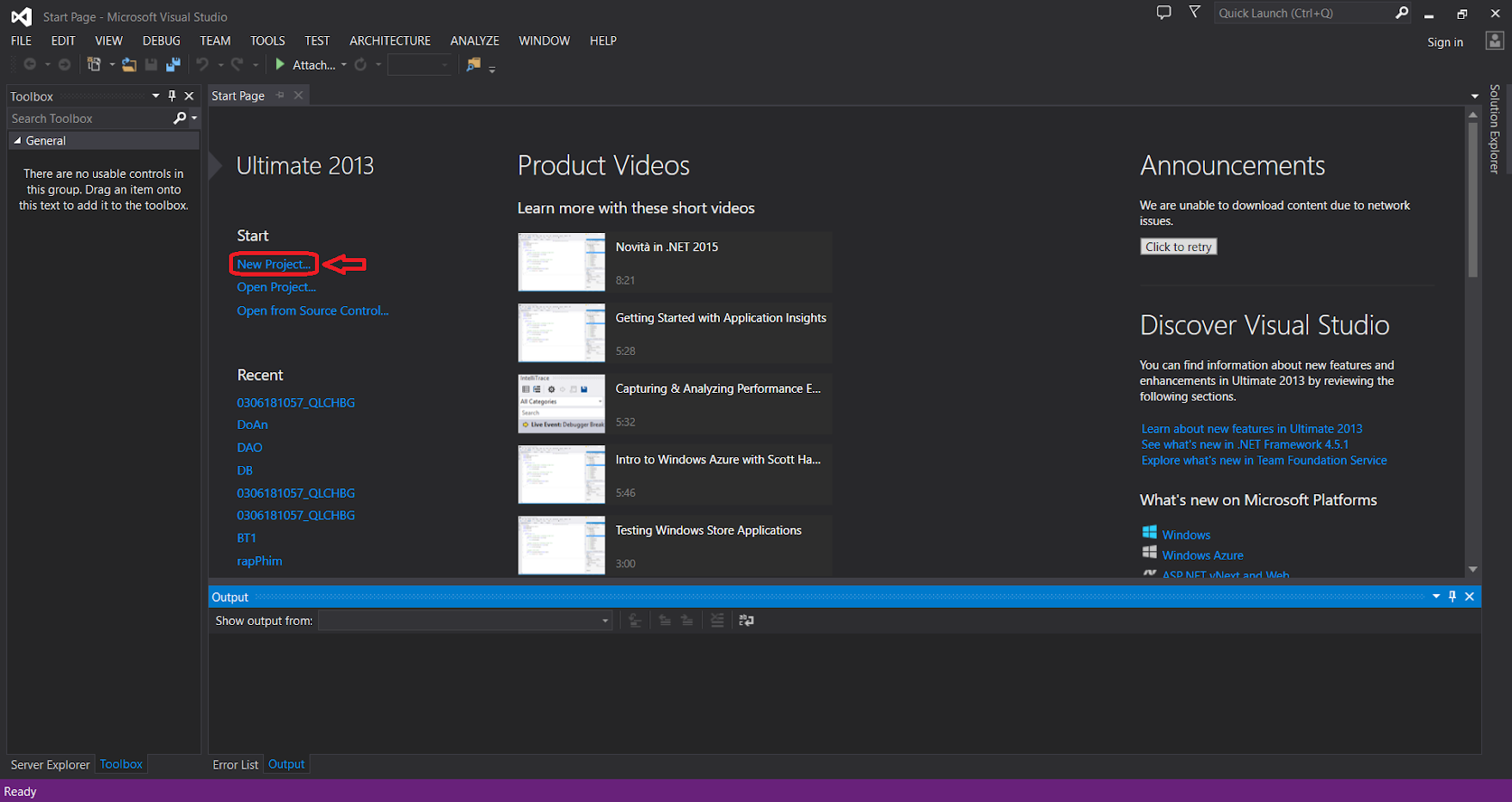
B1: Mở VS 2013 lên và bấm vào New project...

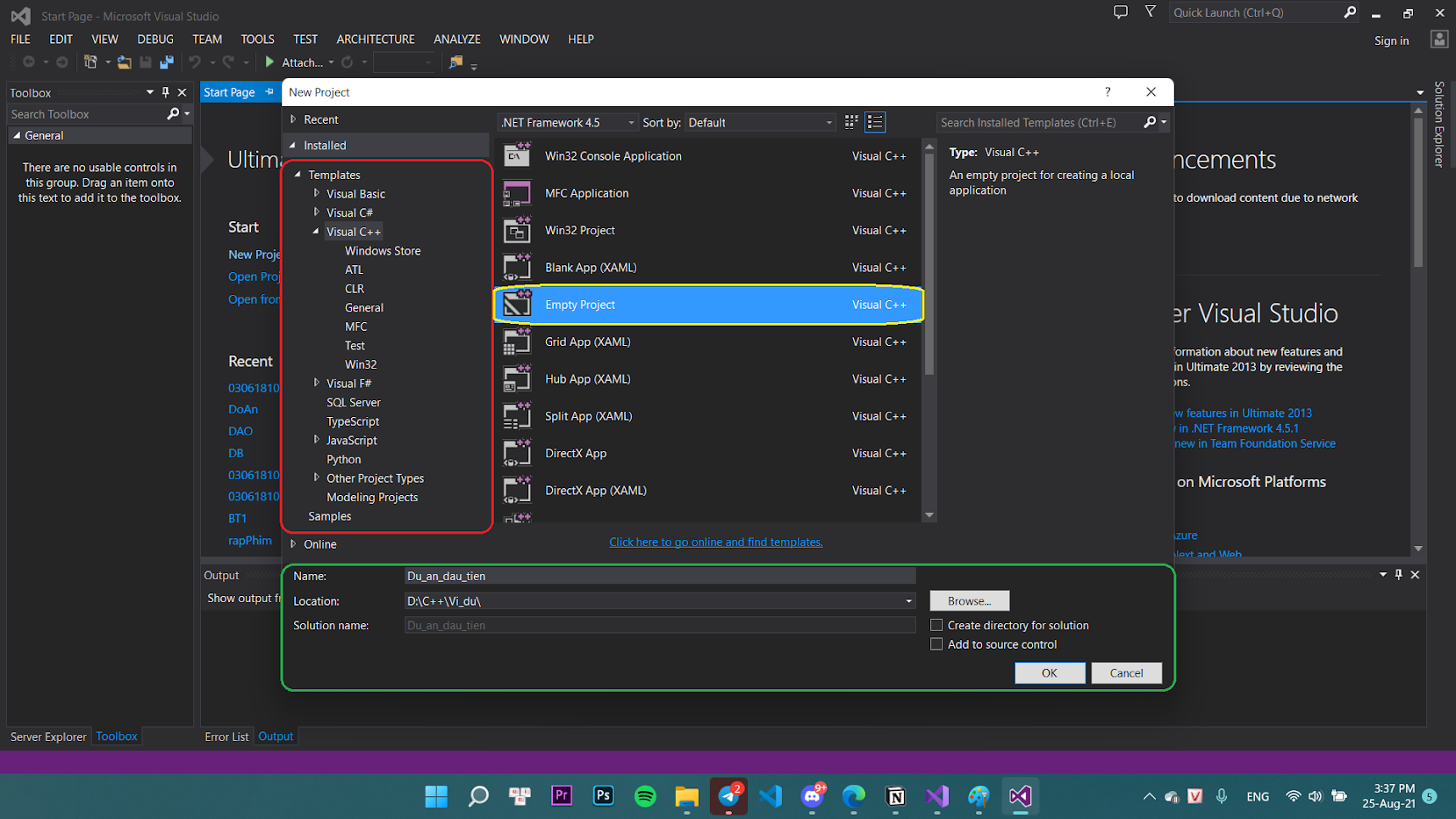
B2: Trong màn hình hiển thị này chúng ta có những lựa chọn:
Template (ô màu sắc đỏ): đó là nơi các bạn chọn ngôn từ muốn tạo ra project. Mình thích code C++ nên tại đây mình chọn Visual C++.Sau khi lựa chọn ngôn ngữ chấm dứt nó sẽ hiện ra những option ví dụ cho mình chọn, các các bạn sẽ chọn "Empty Project".Tiếp theo chúng ta nhìn xuống ô greed color lá. Name là tên project của những bạn, áp dụng luôn quy tắc đặt tên nhưng mà mình đã nói trên nhé. Location là nơi chúng ta lưu project. Sau đó nhấn vào OK thì VS 2013 sẽ khởi tạo cho bọn họ một project.

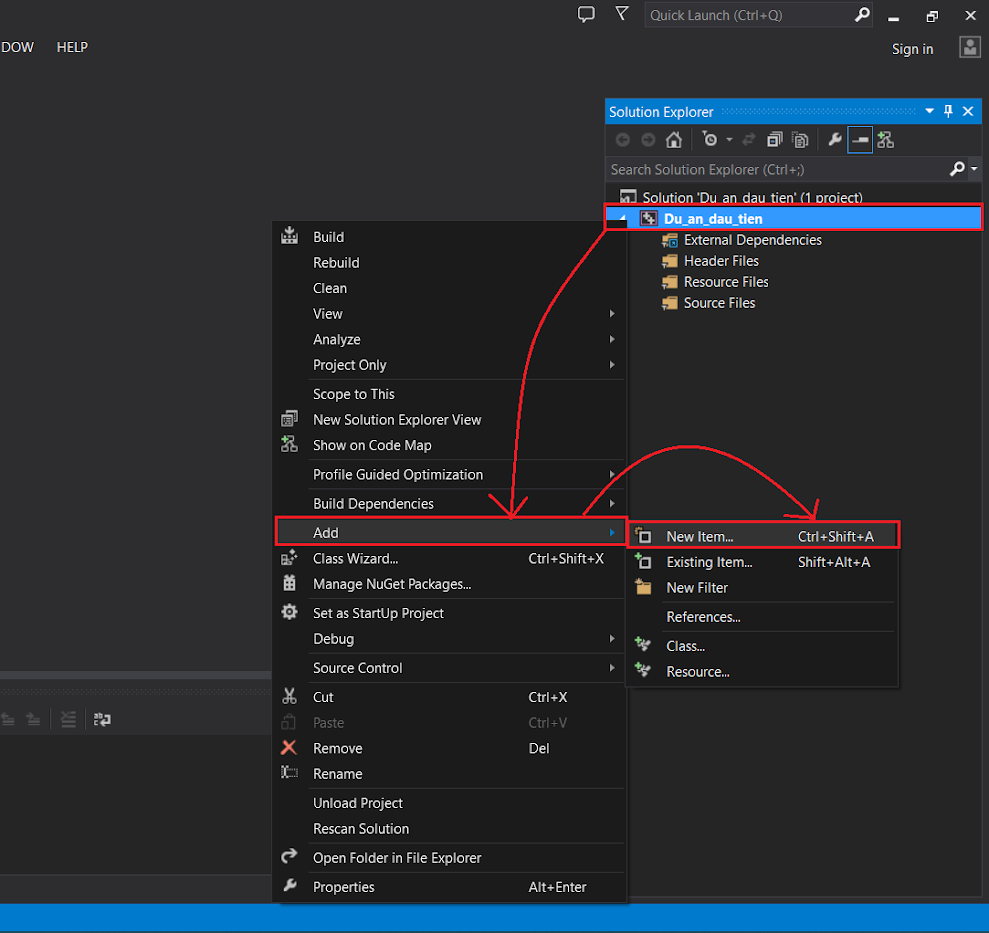
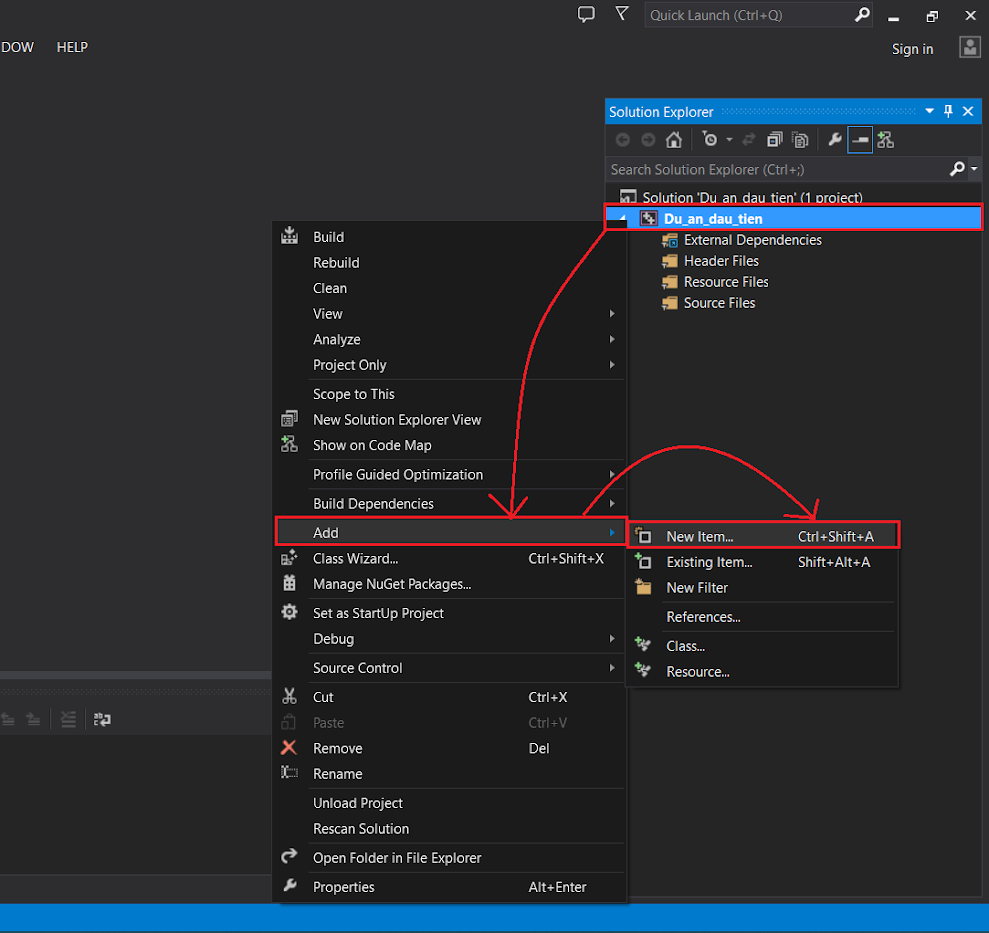
B3: các bạn nhấn vào phải vào thương hiệu project → showroom → New Item, hoặc rất có thể nhấn phím tắt là Ctrl + Shift + A.

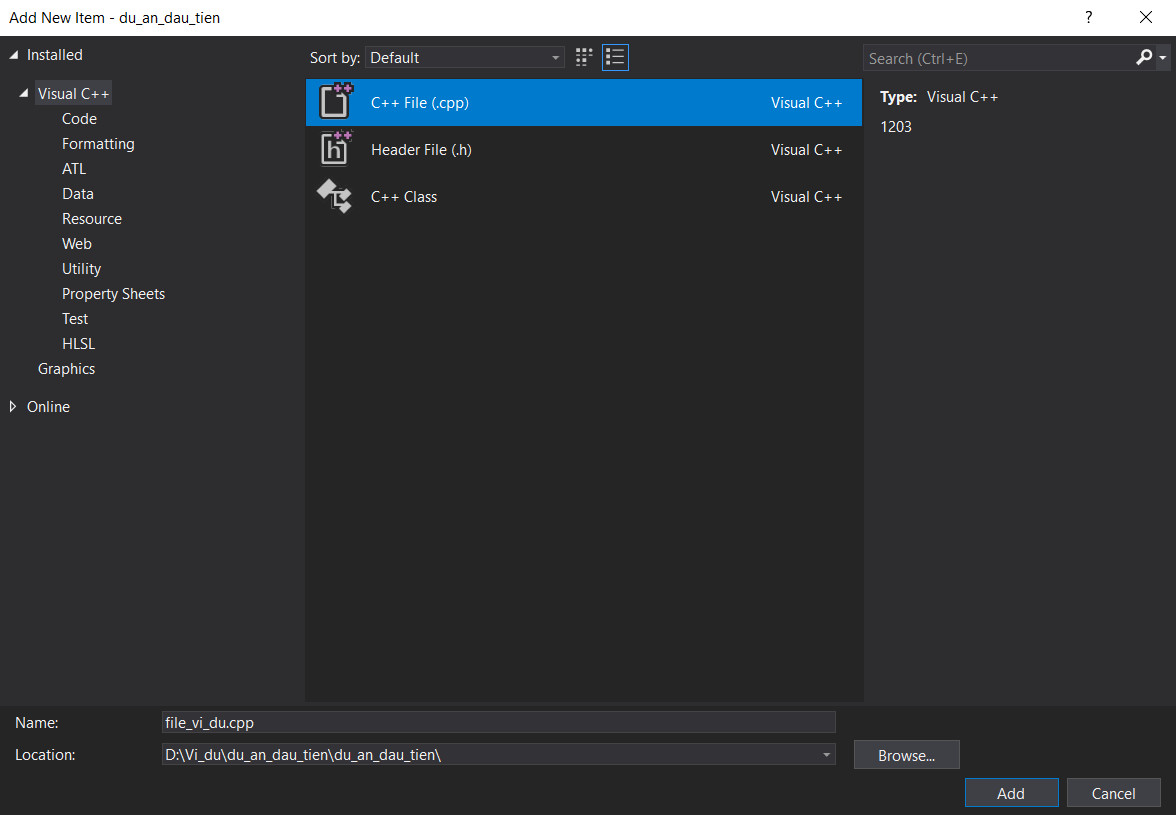
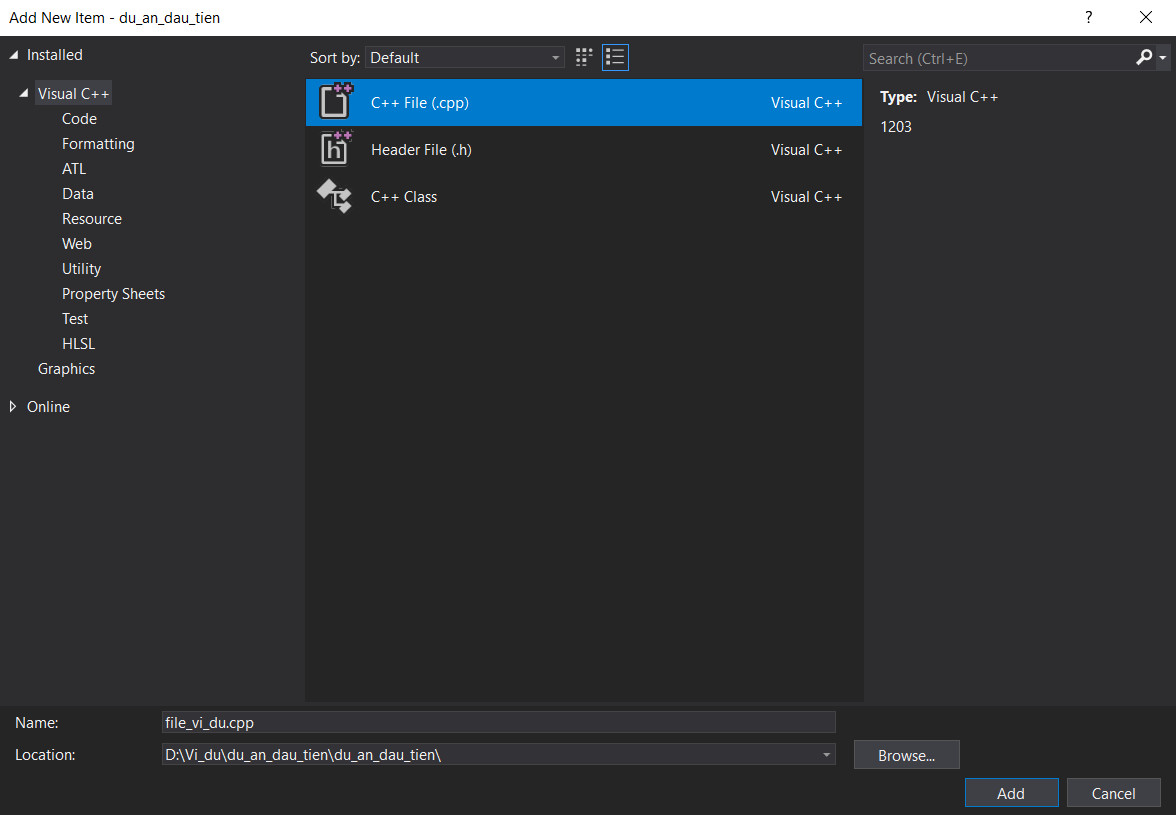
B4: màn hình hiển thị này sẽ xuất hiện và các bạn sẽ chọn C++ file. Name thì bạn có thể đổi hoặc không thay đổi và nhận Add

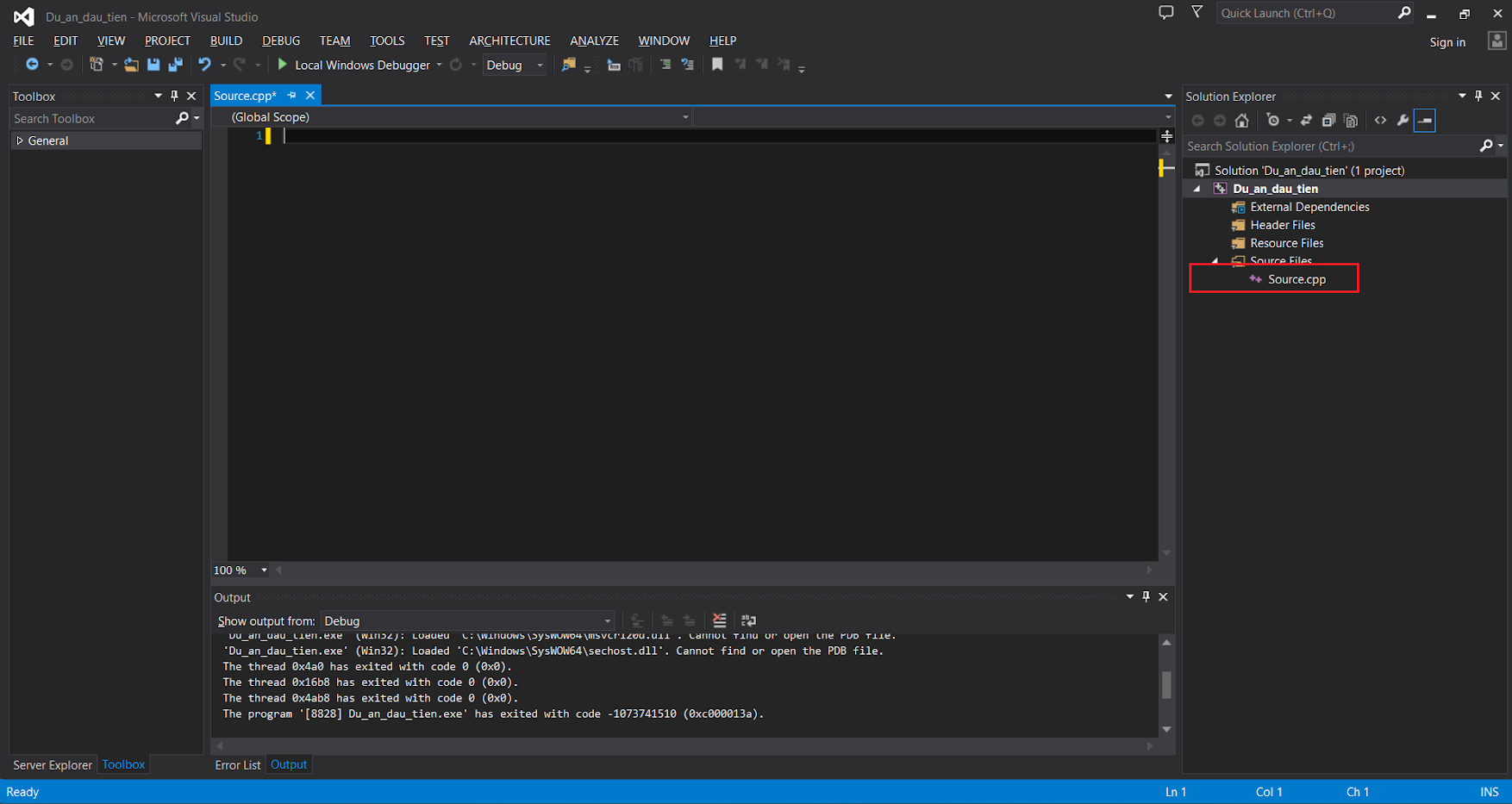
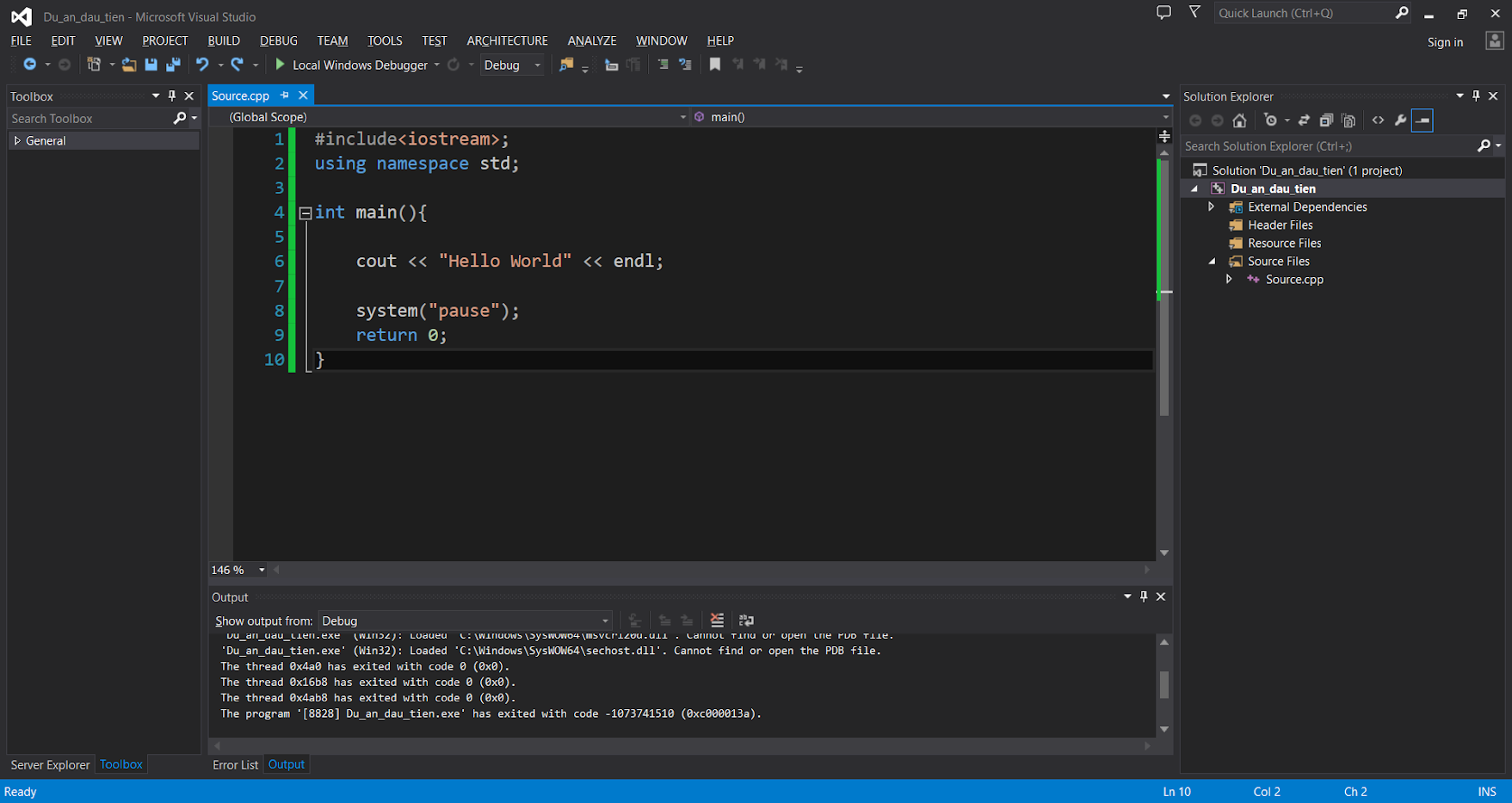
B5: Một file gồm đuôi .cpp sẽ xuất hiện và đấy là file các bạn sẽ code làm việc.
Xem thêm: Top 13+ Kể Chuyện Về Anh Bộ Đội Cụ Hồ Với Bộ Đội, Kể Chuyện Anh Bộ Đội Cụ Hồ

B6: bước đầu code thôi!

Trong VS 2019
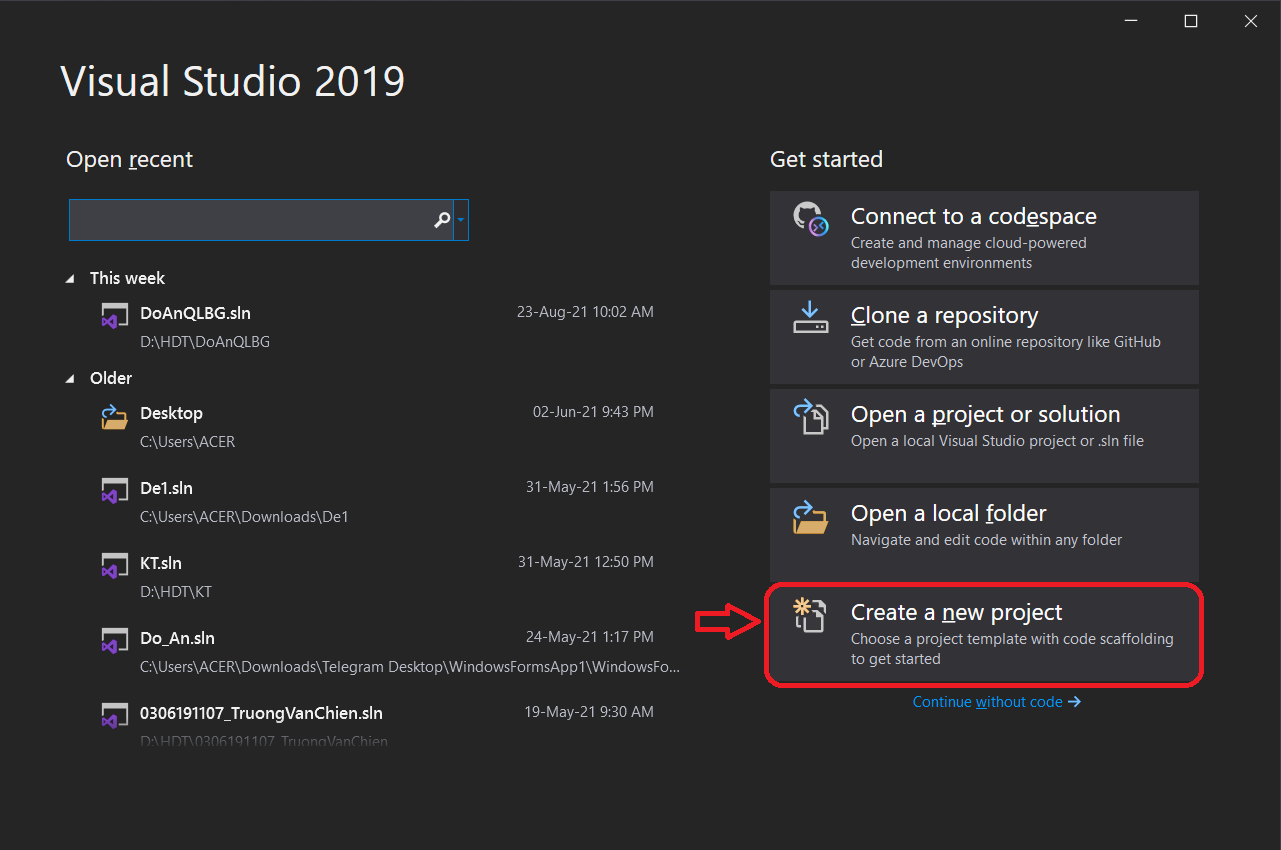
B1: chúng ta mở VS 2019 lên cùng click vào Create a new project

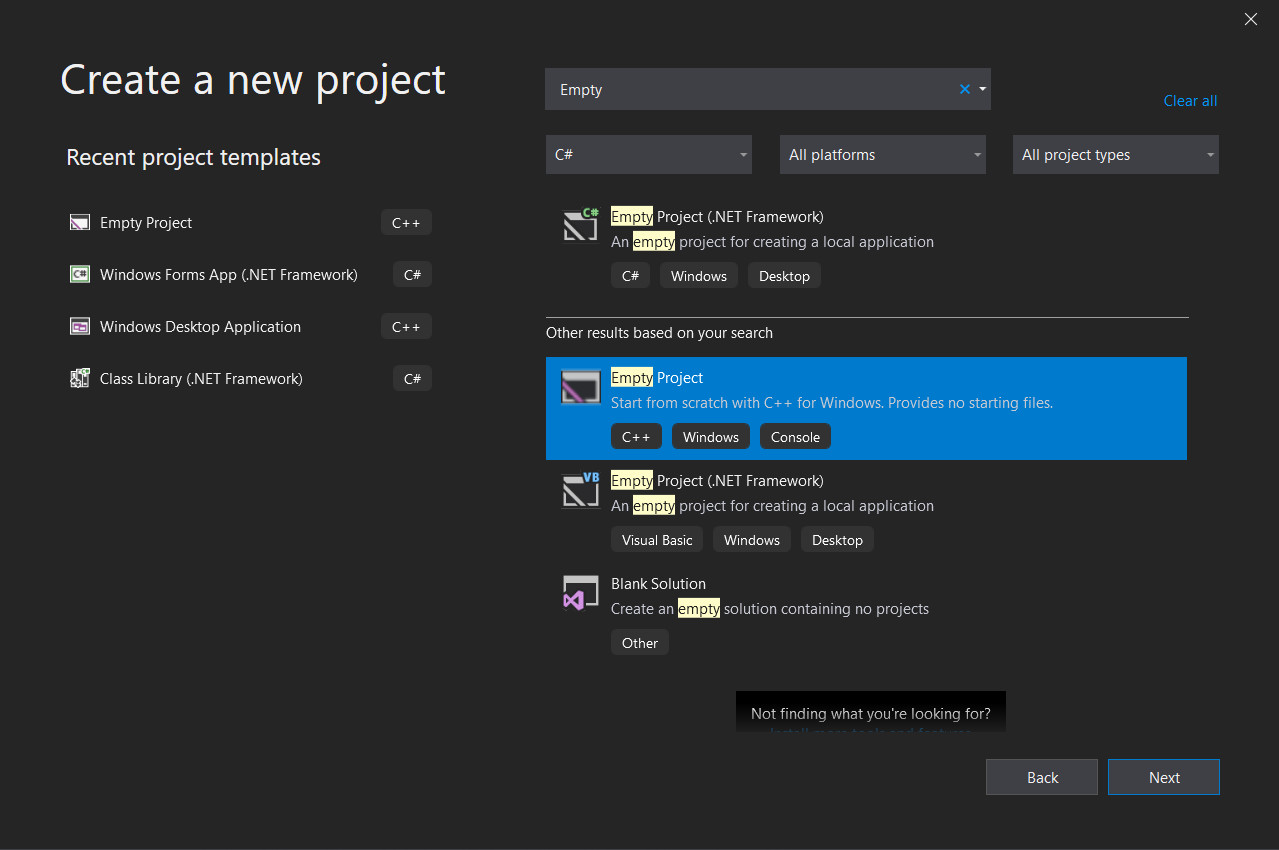
B2: các bạn chọn ngôn ngữ bạn muốn tạo project, mình thích code C++ đề xuất sẽ chọn Empty Project. Sau đó nhấn Next nhé

Bước 2 - VS 2019. Nguồn ảnh: tác giả
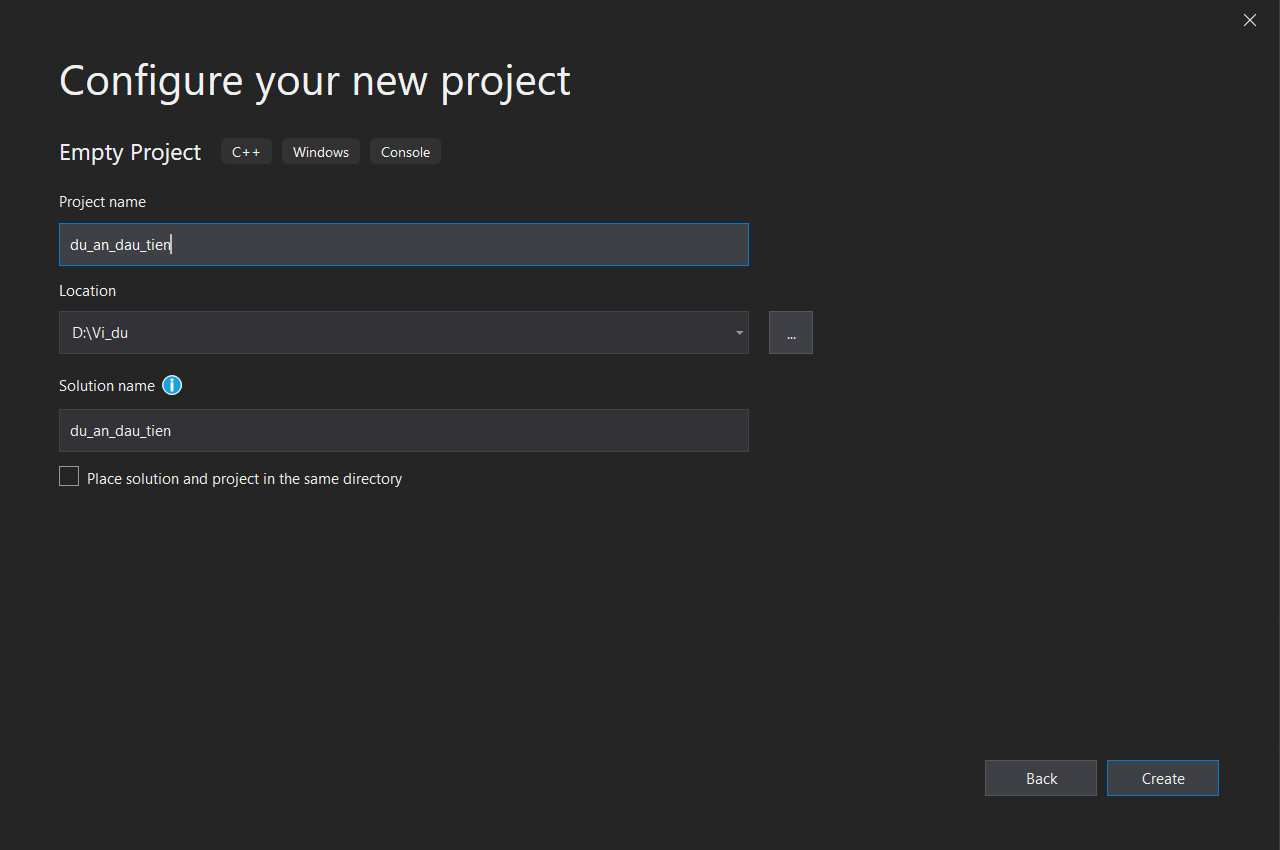
B3: Ở đây bạn sẽ đặt tên và lựa chọn thư mục mong muốn lưu project nha. Cùng nhấn Create thôi

Bước 3 - VS 2019. Nguồn ảnh: tác giả
B4: cách này tựa như như sinh sống VS 2013, bạn bấm chuột phải vào tên project → Add → New Item, hoặc hoàn toàn có thể nhấn phím tắt là Ctrl + Shift + A để tạo một tệp tin .cpp nhé

B5: Đặt tên đến file .cpp với nhấn Add

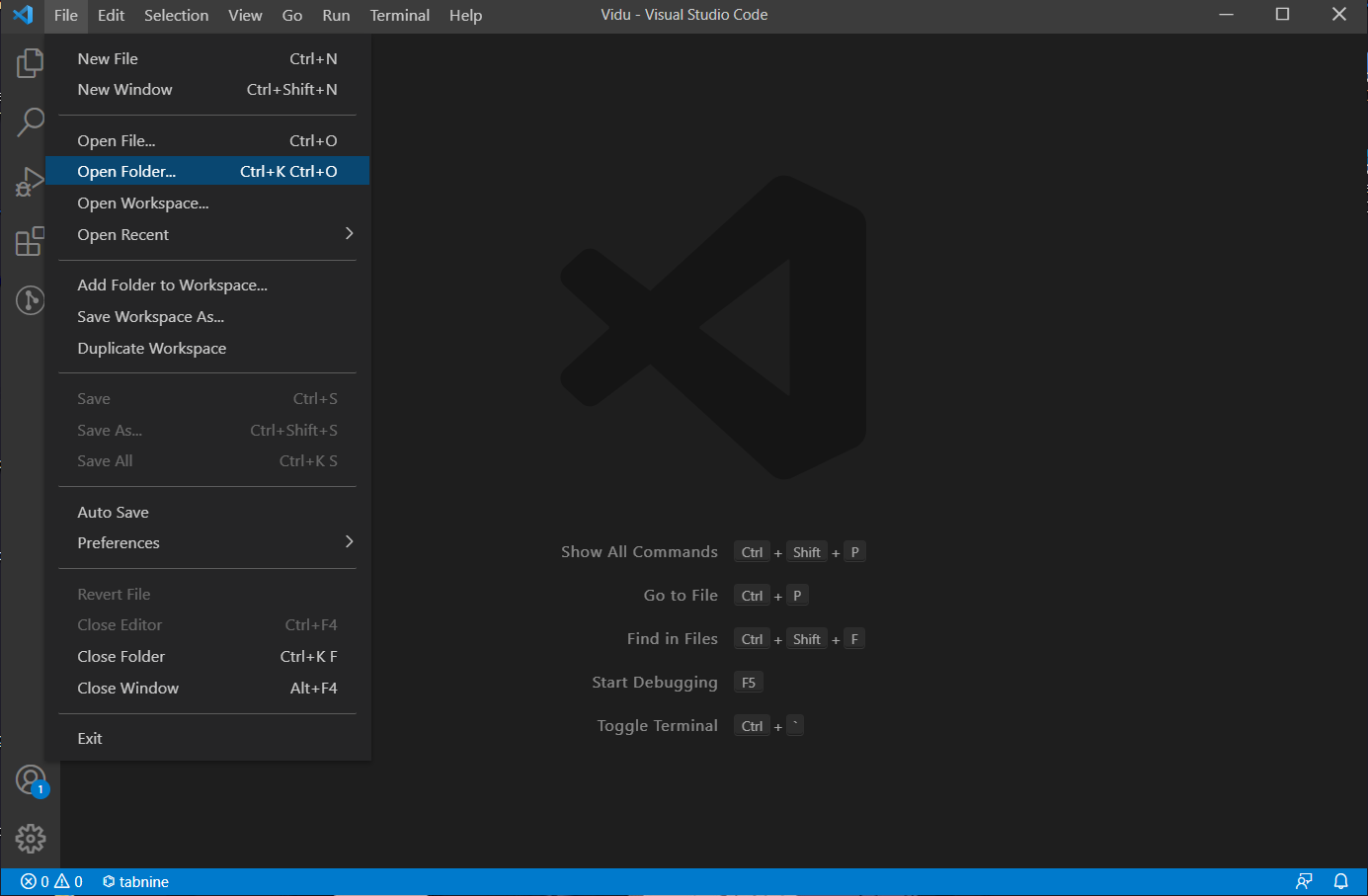
B2: Mở Visual Studio Code. Ở đây, tại góc trên mặt trái của thanh công cụ bạn sẽ thấy các lựa chọn như File, Edit, Selection,...
B3: Chọn vào File → Open Folder

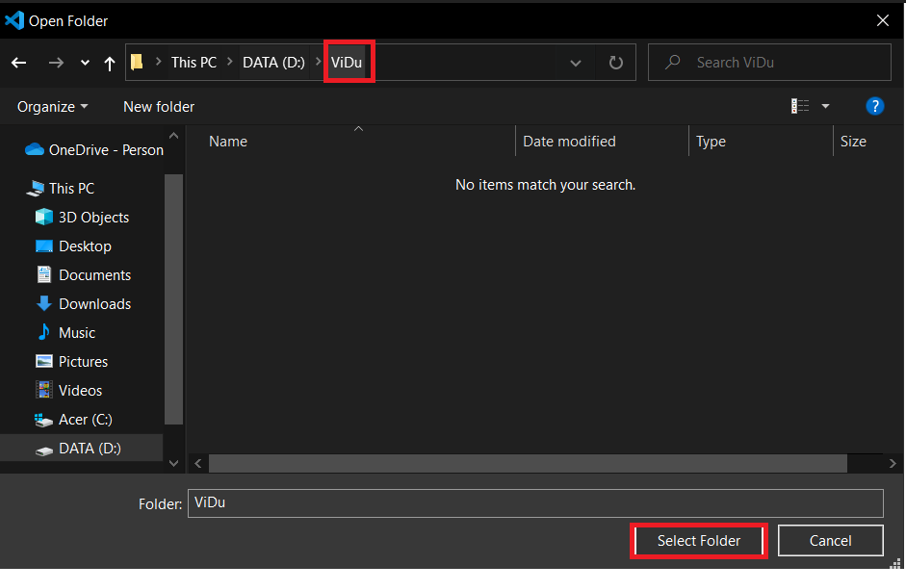
B4: sau khoản thời gian chọn Open Folder. Tại cửa sổ này dẫn đến thư mục ViDu ta vừa tạo → Select Folder

B4: Chọn thư mục ViDu vừa tạo sau khoản thời gian chọn Open thư mục - VS Code. Nguồn ảnh: tác giả
Sau lúc chọn bạn sẽ có

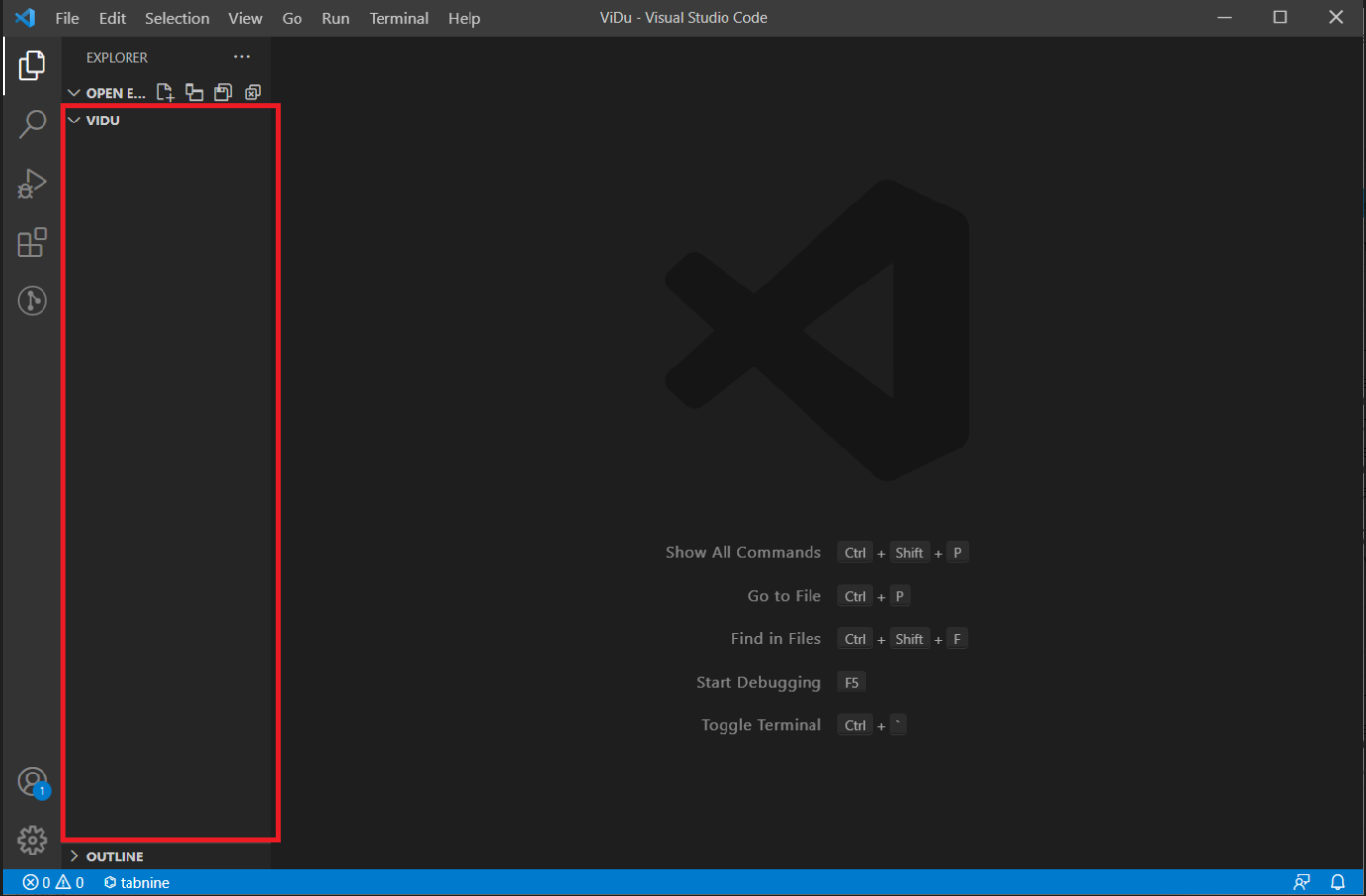
Màn hình thao tác sau khi mở thư mục - VS Code. Nguồn ảnh: tác giả
Tại cửa sổ ViDu bạn có thể thấy vẫn không có gì cả vì bạn chỉ vừa mới có một thư mục (project) rỗng thôi. Giờ thì bắt đầu tạo các file đầu tiên nhé.
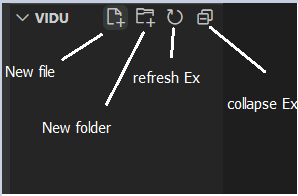
Để tạo nên file các bạn rê chuột vào phía bên trong thư mục ViDu, lúc này bên trên đang hiện ra những icon như sau: New File, New Folder, Refresh Explorer với Collapse Folders in Explorer.

Tiếp mang lại ta sẽ chọn vào New File.
Nhưng cơ mà khoan, như đã nói ở bài trước, Visual Studio Code hỗ trợ rất nhiều ngôn ngữ khác nhau, chính vì vậy mà cái phần đuôi mở rộng của nó cũng khá nhiều dạng. Ở trên đây mình sẽ ra mắt đến chúng ta các đuôi không ngừng mở rộng mà ai làm về lập trình web cũng buộc phải biết, đó chính là:
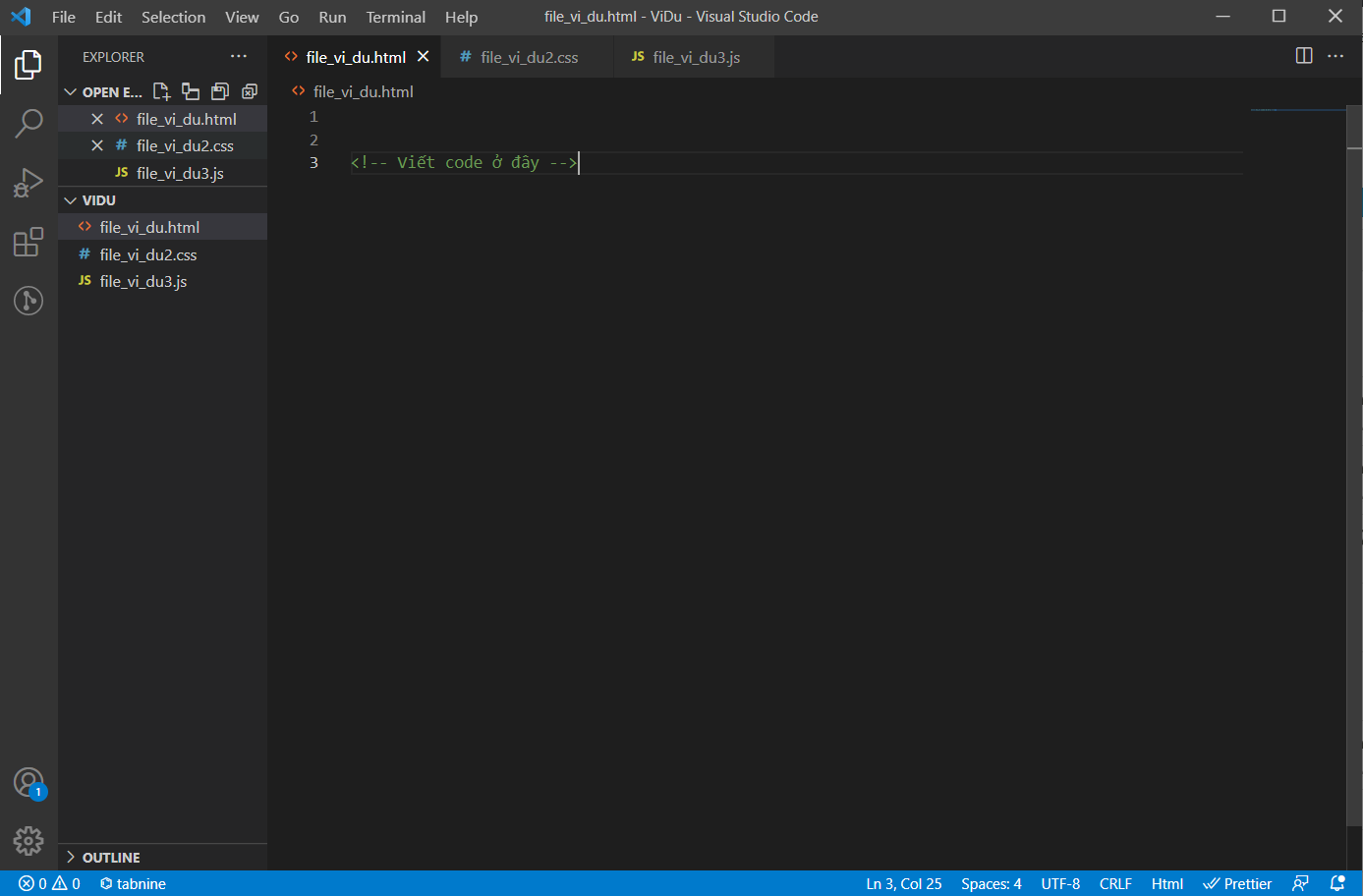
.html ( file Hypertext Markup Language )..css ( tệp tin Cascading Style Sheets )..js (file Javascript ).Tương ứng với 3 phần không ngừng mở rộng ở bên trên mình sẽ sở hữu 3 lấy ví dụ như sau :

Sau khi lựa chọn vào New File thì các bạn sẽ tiến hành nhập tên tệp tin mình muốn. Như ví dụ sinh sống trên các các bạn sẽ phải nhập thương hiệu file trước tiên là "file_vi_du.html". Xem xét là phải bạn nhập phải có cả ".html" nhé. Ở nhị file còn sót lại thì cũng tạo tương tự, các bạn có thể thử ngay sau khoản thời gian đọc mang đến đây rồi đó. Rất dễ dàng đúng không nào.
Trong tương lai giả dụ như việc tổ chức file thao tác quá cồng kềnh, lộn xộn khiến cho việc quản lý khó khăn thì các bạn cũng có thể gom gọn những file vào trong 1 thư mục (Folder), mình thử đến xem nè.
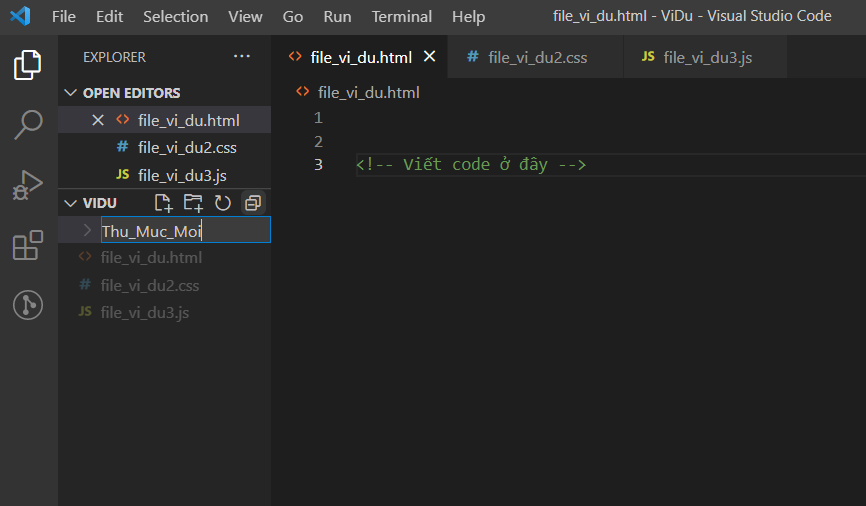
Đầu tiên là tạo thành Folder
Chọn vào New folder → Nhập tên folder → dìm Enter. nắm là xong.

(Tạo thư mục mới. Nguồn ảnh: Tác giả)
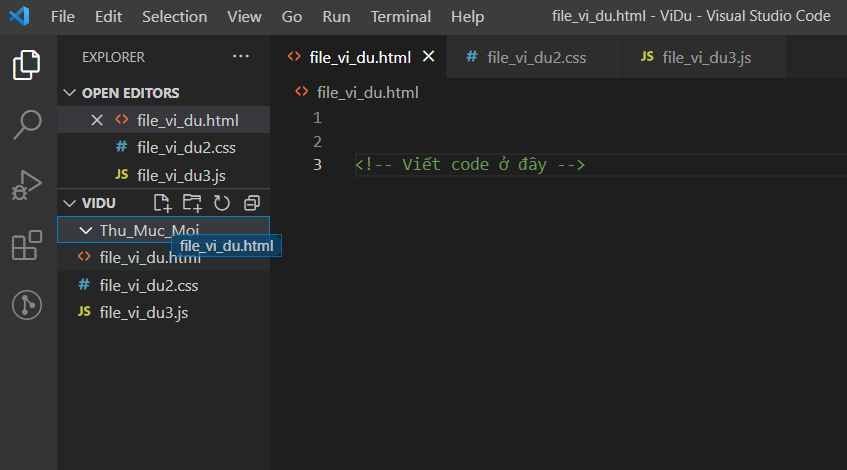
Ví dụ mình muốn gom 2 file là file_vi_du.html cùng file_vi_du2.css vào thư mục này thì chúng ta chỉ yêu cầu kéo 2 tệp tin ấy cùng thả vào thư mục kia thôi. Trông như thế này:

Kéo thả file vào thư mục - VS Code. Nguồn ảnh: tác giả
(Kéo thả file vào thư mục. Nguồn ảnh: Tác giả)
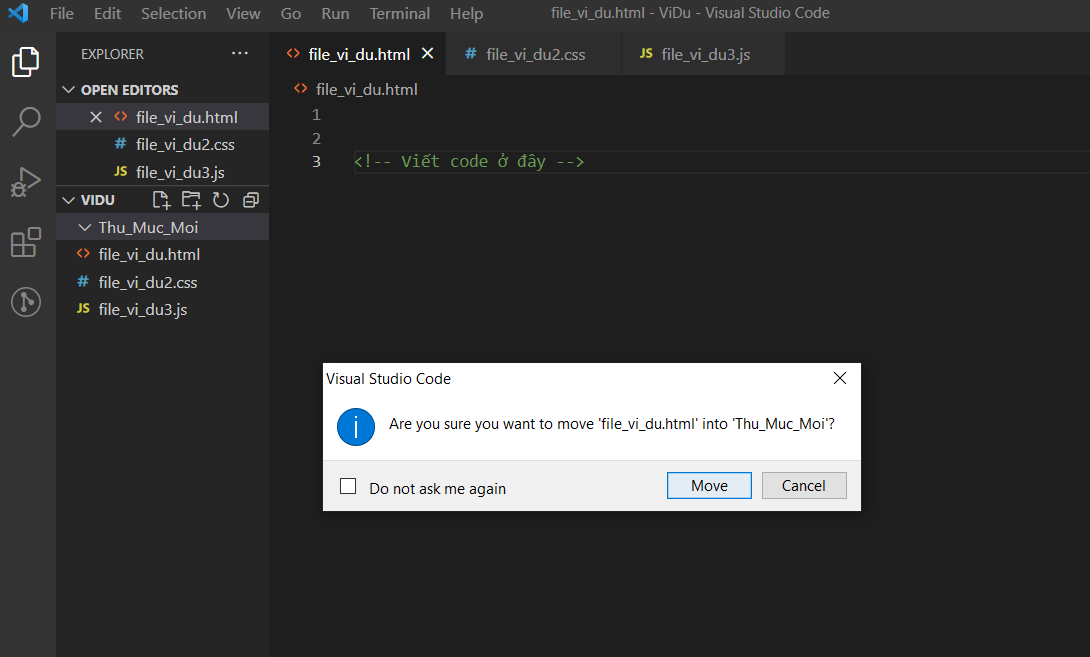
Khi ấy các bạn sẽ thấy thông tin này :

Kéo thả tệp tin vào thư mục - VS Code. Nguồn ảnh: tác giả
Bạn chỉ việc chọn Move thì lúc này file_vi_du.html đã bên trong Thu_Muc_Moi rồi.
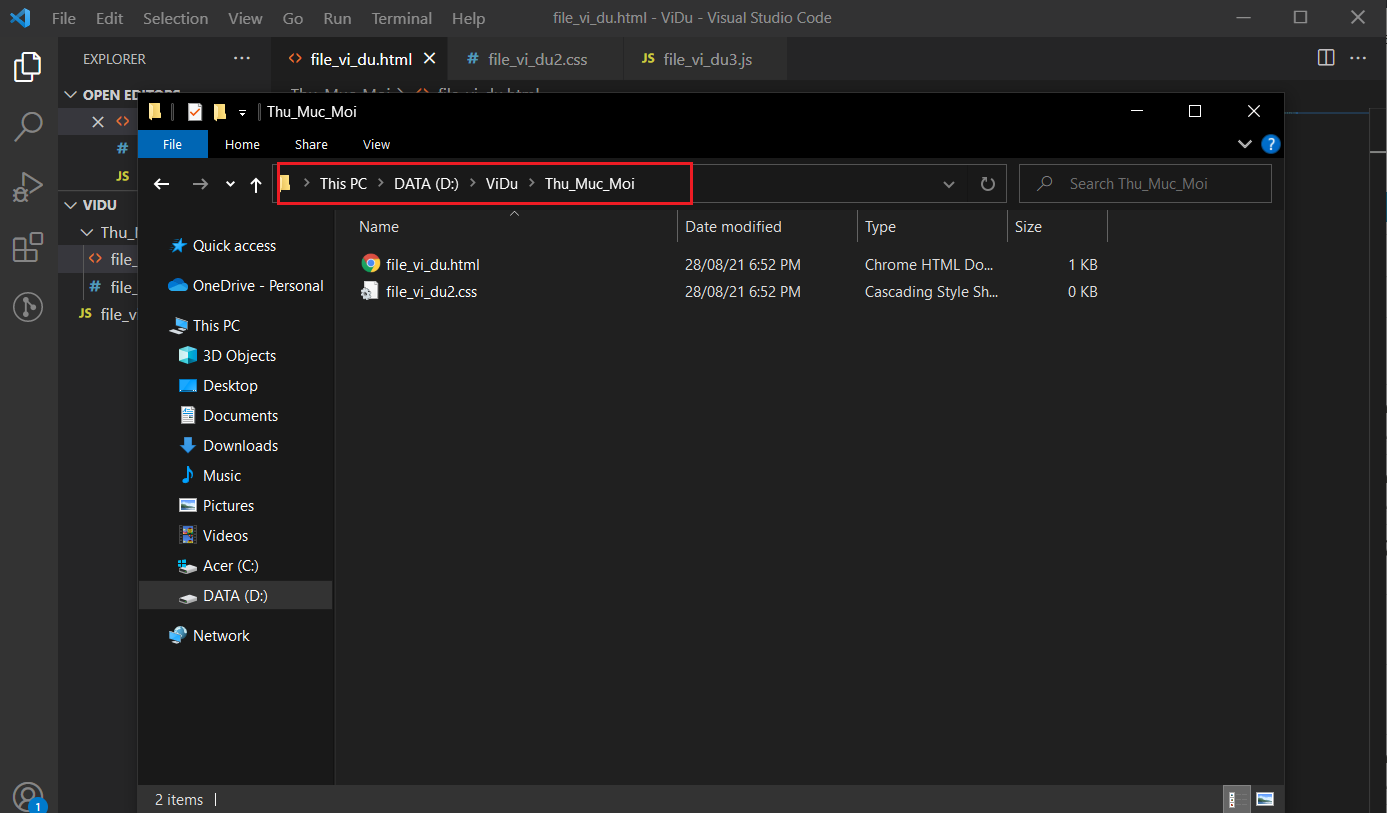
Thử kiểm soát trong ổ D: xem nhé.

Như vậy thì hôm nay 2 tệp tin trên đã phía bên trong Thu_Muc_Moi rồi, quá đơn giản và dễ dàng đúng không nào.
Tuy nhiên nếu các bạn có vướng mắc về sự không giống nhau trong câu hỏi viết code trong số loại file .html .css hoặc .js thì hãy xem thêm về HTML,CSS với Javascript nha.
Tổng kếtQua bài viết này tôi đã giúp chúng ta biết về tứ duy đánh tên và cách tổ chức folder hiệu quả. Nếu chúng ta có biện pháp đặt tên giỏi tổ chức folder nào khác hay phản hồi cho mọi bạn cũng biết nhé! Và nhớ là chờ đón những bài viết tiếp theo của tụi mình nhé!














