Font chữ là một yếu tố đặc biệt quan trọng trong xây đắp đồ họa, vừa nâng tầm thiết kế mà còn khiến cho người xem phát âm hơn về ấn phẩm của bạn. Có rất nhiều phương pháp để bạn “trang trí” dồn phần text của mình, một trong các đó là chế tác viền chữ mang đến text. Vậy làm vắt nào để tạo được viền chữ? Trong bài viết hôm nay, G-Multimedia vẫn hướng dẫn bạn cách sinh sản viền chữ vô cùng đơn giản trong nhì phần mềm thiết kế phổ thay đổi nhất là Photoshop nhưng mà Illustrator, hãy cùng đón xem nhé!
Master Illustrator: quản lý từ bốn duy đến khí cụ thiết kế
Ưu đãi khóa huấn luyện và đào tạo Photoshop cho bạn

G-Multimedia
137 học tập viên
0 (0 tấn công giá)
499,000đ
799,000đ

Ung Dung Academy
48 học viên
5 (1 tiến công giá)
499,000đ
999,000đ
Xem cụ thể khóa học tại đây
Cách chế tạo ra viền chữ trong ứng dụng Photoshop
Bước 1: lựa chọn ảnh
Ở đây, G-multimedia đã chuẩn bị một tệp tin PSD để cung cấp việc phía dẫn. Chúng ta cũng có thể chọn bất cứ ấn phẩm Photoshop nào, tải trên mạng hoặc tất cả ấn phẩm Photoshop mà nhiều người đang làm dở. Chỉ cần bảo vệ trên ảnh của bạn đã có layer text.
Bạn đang xem: Font chữ có viền

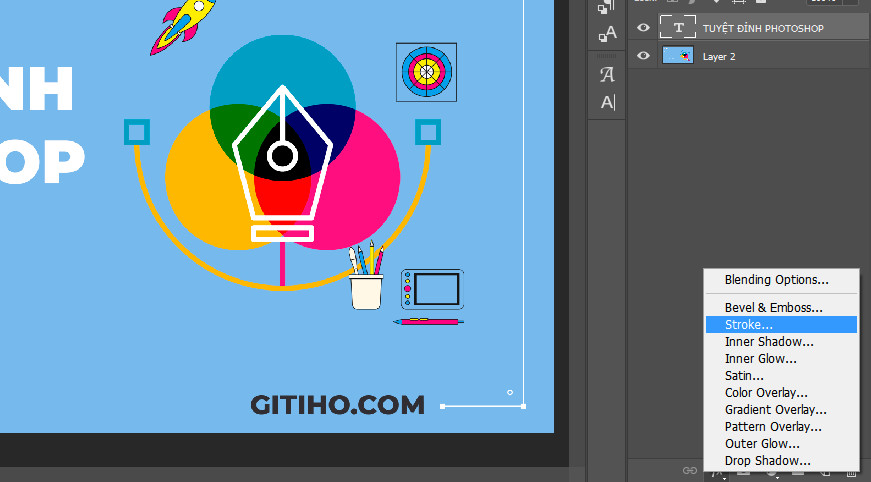
Bước 2: chỉnh sửa layer Text

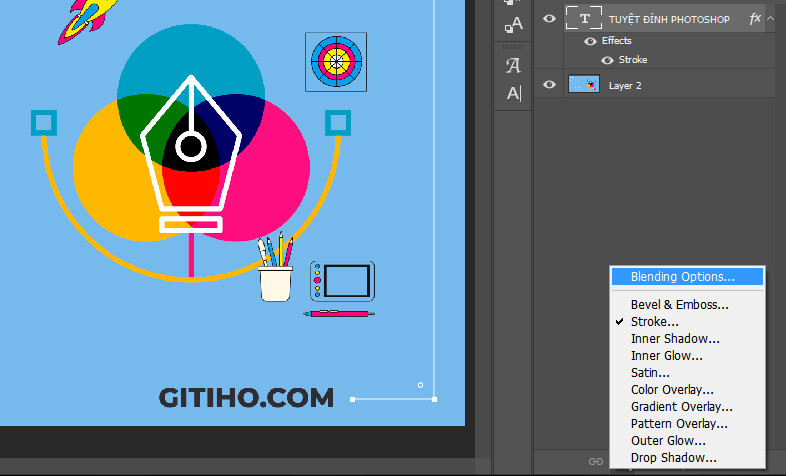
Bạn nhấn vào chọn vào layer của Text, kế tiếp đó ấn vào hình tượng công nỗ lực Blending Option nằm phía dưới bảng Layer. Tại đây các bạn chọn vào phần Stroke và bảng hình thức này sẽ hiện ra.

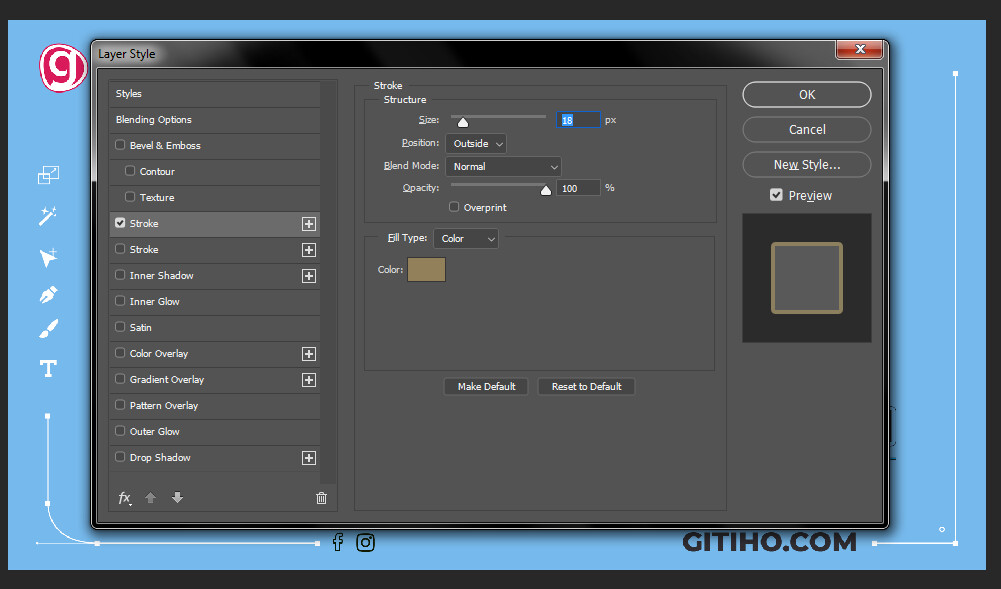
Ở bảng Stroke này bạn sẽ bao gồm những lựa chọn sau:
Size (kích cỡ): chúng ta cũng có thể thay đổi kích cỡ to nhỏ tuổi của viền chữ tại đây.Position (Vị trị): địa điểm của viền chữ, gồm 3 gạn lọc là viền ngoài, viền trong với viền giữa.Blend mode (hiệu ứng hòa màu): tùy chỉnh cấu hình hiệu ứng color của viền chữ.Opacity (độ trong suốt): chỉnh độ mờ, rõ của viền chữ.Cách sử dụng khá dễ dàng, bạn chỉ cần thêm color và biến hóa các thông số kỹ thuật sao cho tương xứng với nhu yếu sử dụng viền chữ của bạn. Nếu chưa xuất hiện lựa lựa chọn nào, bạn có thể áp dụng thông số của G-multimedia ở ảnh trên,
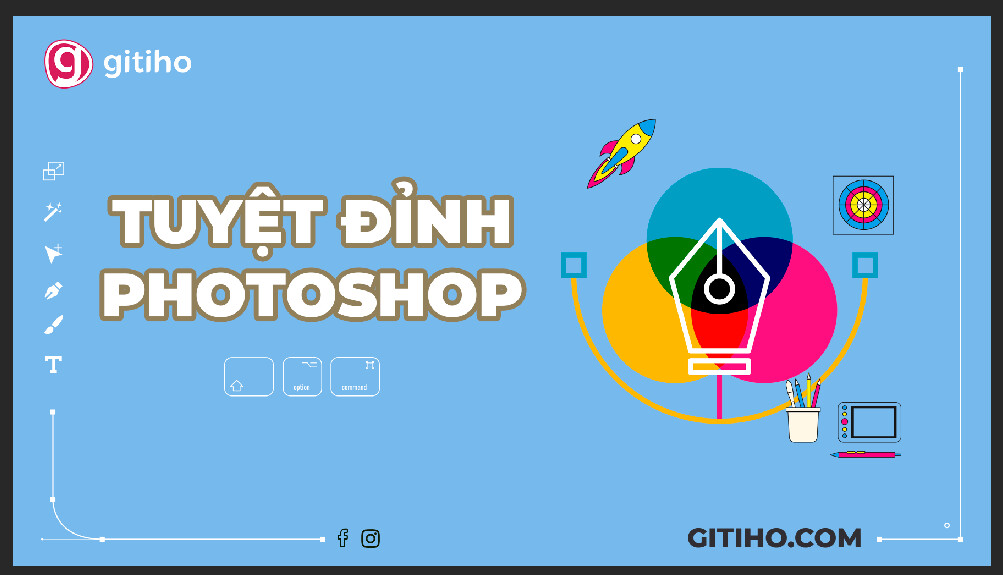
Bước 3: Kết quả

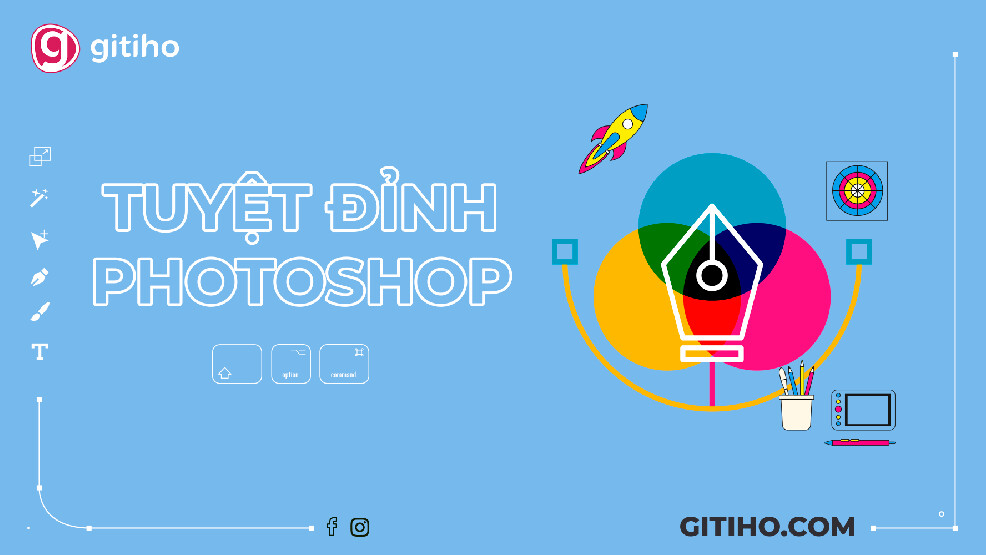
Và đây đó là kết quả sau khi đã thêm viền chữ trong Photoshop, nhìn Layer text giờ vẫn thêm phần thu hút đúng không nào? bạn hãy thử tức thì nhé!
Cách tạo ra viền chữ cùng với Text không đổ màu sắc trong Photoshop
Ở trên G-multimedia đã hướng dẫn các bạn cách chế tạo viền chữ (Outline) với Text sẽ đổ color sẵn, mặc dù nếu bạn có nhu cầu tạo viền chữ cùng với Text chưa đổ màu thì sao? Đừng lo, G-Multimedia sẽ gợi ý bạn sửa đổi chỉ với 2 bước gấp rút sau đây.

Bước 1: sử dụng Blending Option
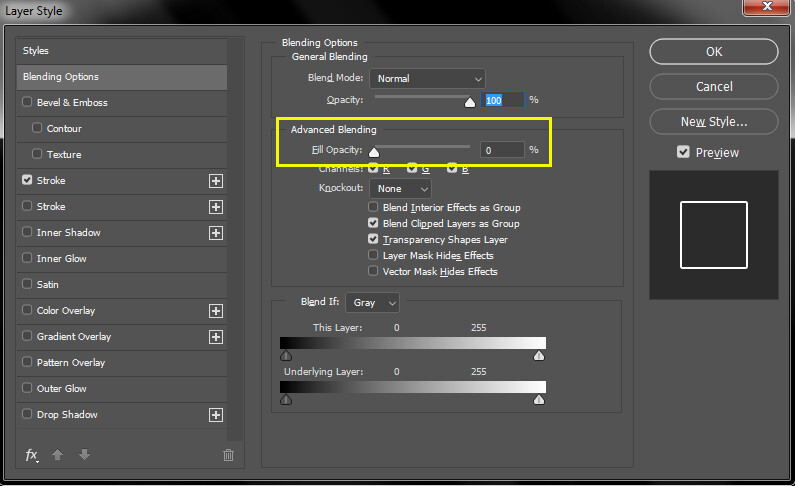
Giống như bí quyết tạo viền chữ trên, các bạn chọn công cụ Blending Option ở phía bên dưới bảng layer, thay vày chọn Stroke, bạn ấn vào phần Blending Option làm việc trên cùng, một bảng chỉnh sửa sẽ hiện tại ra.

Sau lúc bảng hiện ra, các bạn chỉ cần chú ý tới đúng một thiết lập cấu hình đó là phần Fill Opacity, kéo nó về mức 0%, sau đó tùy chỉnh thiết lập lại phần Stroke như đã lí giải ở phương pháp tạo viền chữ mặt trên.

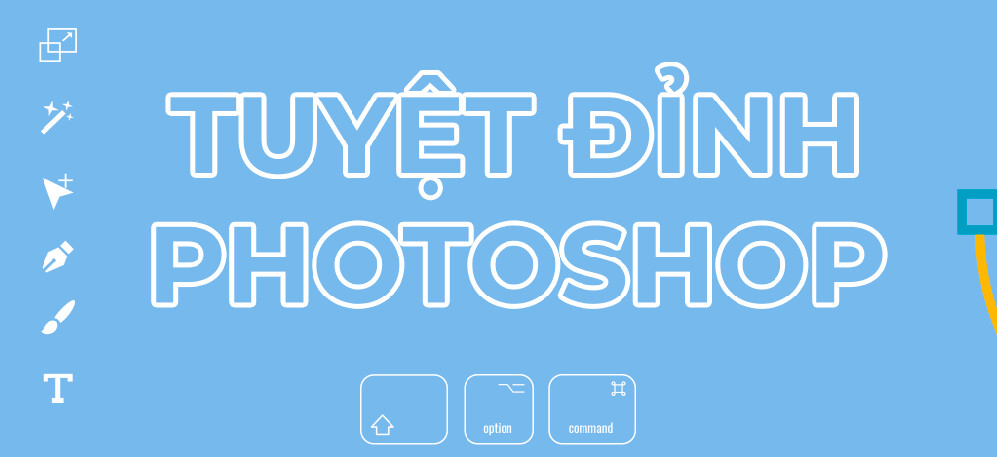
Bước 2: Kết quả
Sau lúc đã sửa đổi hai phần Blending Option và Stroke, giờ đồng hồ đây bạn đã sở hữu hiệu ứng viền chữ rất đẹp mặt mang lại text của mình, hãy thử ngay chúng ta nhé!

Cách tạo thành viền chữ vào Illustrator
Bước 1: chọn ảnh
Giống như trên, để tạo nên viền chữ trong Illustrator chúng ta hãy chọn một file EPS hoặc AI bất kì. Hãy đảm bảo hình ảnh có Layer text nhé.
Xem thêm: Thông Tin Cdkey Lỗi Máy Chủ Không Phản Hồi Liên Quân, Just A Moment

Bước 2: thực hiện công cầm cố Appearance
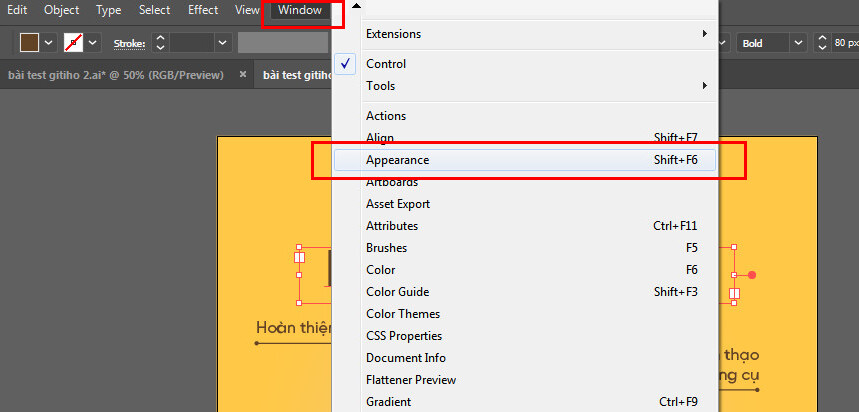
Đầu tiên, chọn layer text, tiếp nối vào phần Appearance, bạn có thể mở bằng phương pháp nhấn Windows và chọn Appearance. Kế tiếp một bảng nhỏ sẽ hiện nay ra.

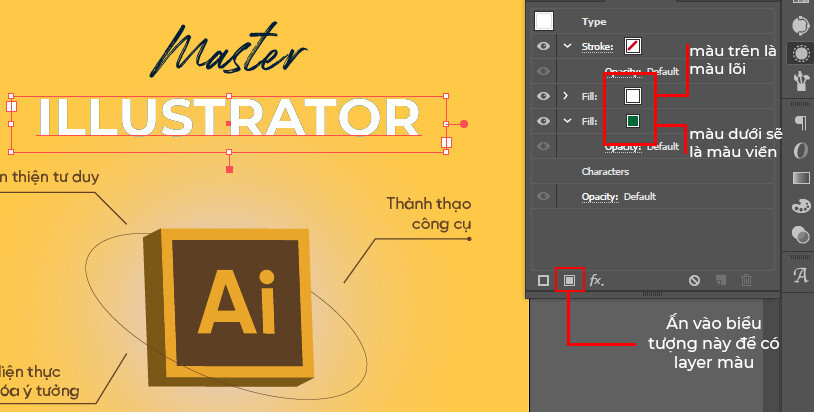
Để sản xuất viền chữ mang lại Text trong Illustrator, bạn phải đổ màu mang lại text trước đã, hãy ấn vào biểu tượng trong hình bên dưới để thêm layer cho Text, 1 layer màu cho lõi với 1 layer màu đến viền chữ (màu tùy ý). Ở phía trên G-Multimedia đã chọn màu trắng là màu sắc lõi cùng màu nâu đậm là màu sắc viền.

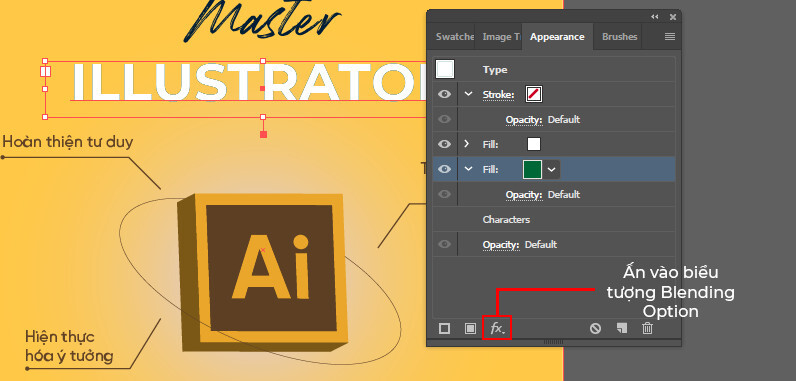
Để sinh sản viền chữ, nên lựa chọn layer màu sắc viền (ở đấy là màu nâu đậm). Nếu chú ý dưới bảng Appearance có hình tượng công cụ giống với hình tượng Blending Option bên Photoshop, các bạn hãy ấn vào đó nhằm tiếp tục.

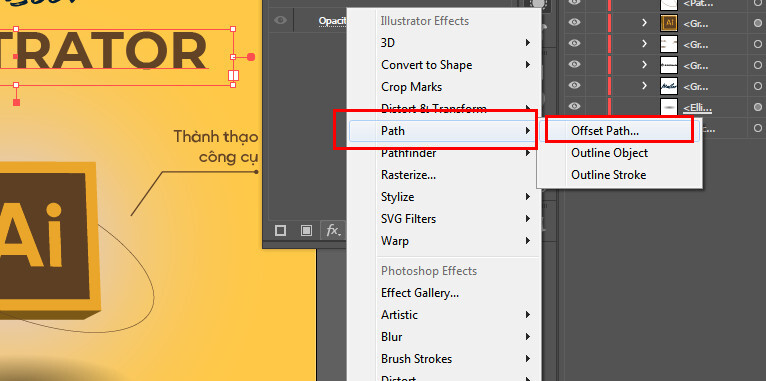
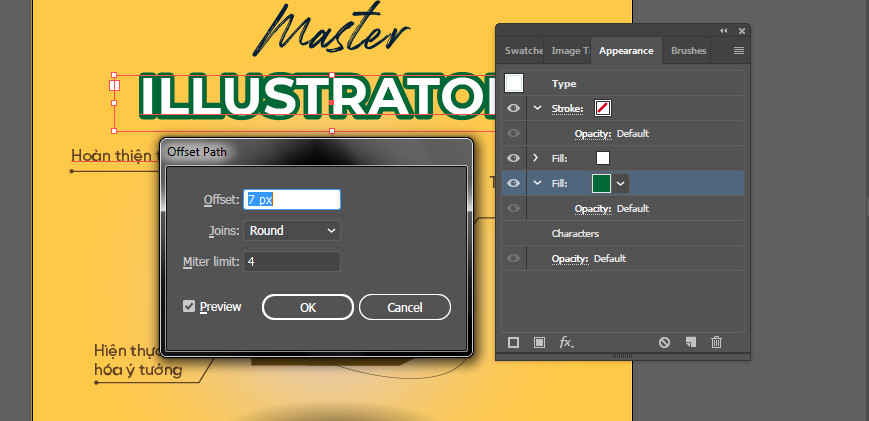
Tiếp theo, hãy chọn Path và lựa chọn mục Offset Path, một bảng nhỏ hiện ra và chúng ta cũng có thể tạo viền chữ mang đến Illustrator sinh sống đây.

Các mục làm việc trong Offset Path bao gồm:
Offset: Độ dày của viền chữ.Joins: tùy chỉnh cấu hình góc của viền chữ, tất cả 3 sàng lọc là góc tròn (Round), góc vuông (Miter) với góc xiên (Bevel).Miter Limit: tùy chỉnh cấu hình cho góc vuông cùng góc xiên.Ở đây, bọn chúng mình sẽ chọn góc của viền chữ là góc tròn, cùng với độ dày là 7, bạn có thể tham khảo như hình hoặc tùy chỉnh thiết lập theo yêu cầu mong muốn.

Sau khi lựa chọn xong, ấn OK để đóng góp bảng Offset Path, và viền chữ của khách hàng đã được chế tạo xong, rất dễ dàng phải không nào!

Tổng kết
Trên đây là cách chế tác viền chữ text cơ bạn dạng nhất cho hai phần mềm thiết kế Photoshop và Illustrator. Photoshop là phần mềm chuyên về chỉnh sửa ảnh vậy vì thế nó không thực sự cung ứng tạo hiệu ứng mang lại Text, trường hợp muốn các bạn sẽ cần nhân các Layer lên tương đối phức tạp. G-Multimedia khuyên răn bạn nếu còn muốn chỉnh sửa font text hoặc text, hãy sử dụng phần Illustrator bởi vì nó sẽ cung ứng tốt hơn.
Nếu bạn có nhu cầu phát triển khả năng chỉnh sửa phông chữ hoặc tạo nên ấn phẩm đẹp nhất mặt, hãy thuộc G-Multimedia thâm nhập ngay khóa huấn luyện và đào tạo Master Illustrator: cai quản từ tư duy mang đến Công cụ xây cất để thống trị công cụ xây dựng đình đám này nhé. Ví như như có ngẫu nhiên câu hỏi nào về bài học, bạn chỉ cần bình luận, với giảng viên vẫn giải đáp cho chính mình chỉ trong khoảng 24 giờ. Vậy thì chúng ta còn do dự gì cơ mà không đăng ký ngay nào!














