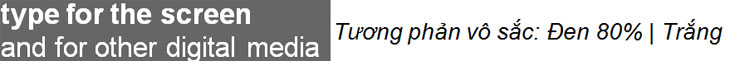
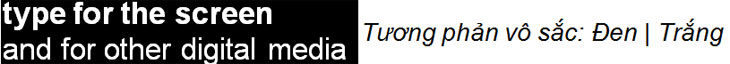
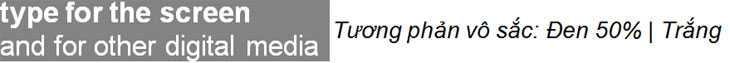
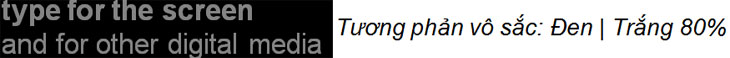
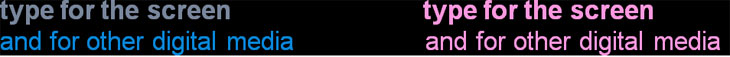
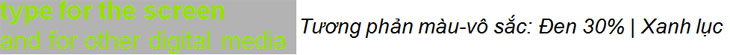
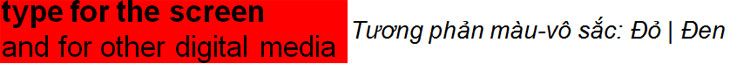
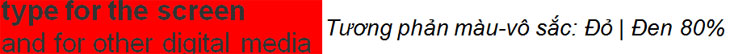
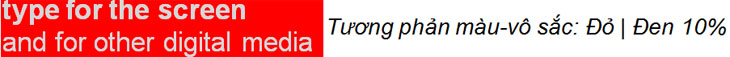
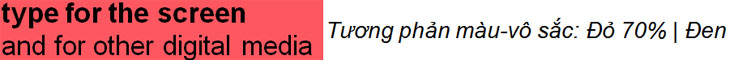
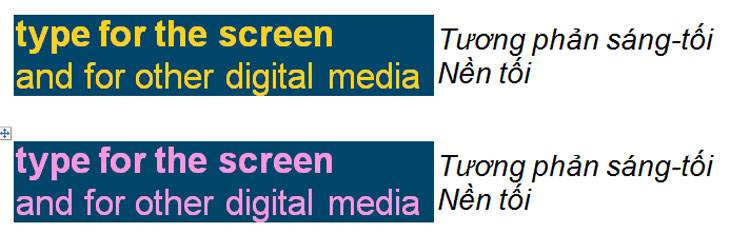
Trên màn hình, tương phản color diễn ra với cường độ bạo gan hơn thực tiễn khi chúng được in ra là do màu sắc được hòa hợp thành bởi tia nắng chứ không phải chất liệu. Mắt người vốn rất gần gũi với màu sắc hiện hữu bên dưới dạng in truyền thống, thế cho nên chữ black trên một nền trắng là một trong những hòa sắc thích hợp giới hạn mang đến những áp dụng trên màn hình.
Bạn đang xem: Chữ đen nền trắng
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
Xem thêm: Cách Đặt Tên Trên Tiktok Đơn Giản Nhất, Thay Đổi Tên Người Dùng Của Bạn
 |
 |
 |
 |
 |
 |
 |
Người dịch: Phạm Xuân Bách. Dịch từ bạn dạng tiếng Anh bài viết “Text & màu sắc Contrasts” đăng trên trang web của LogoOrange Design.














